WordPressのエディタ「Gutenberg」を使えばレスポンシブデザインを使った記事が簡単に作成可能で非常に便利ですが、思った通りに表示させようとすると、うまく行かないこともしばしば。
カラムブロックを使って、画像の横に説明文を表示させるようなレイアウトは見やすくて良いと思いますが、画像を右に置いたらスマホで表示する際にちょっと問題がある感じです。
この記事をパソコンで見ている方は
レスポンシブのテストをするにはブラウザの端をドラッグして表示幅を縦長に。狭くすると表示の変化が確認できます。Chromeをお使いの方は画面上で右クリック、検証からデベロッパーツールを起動した方が簡単です。
スマホでお読みの方は
スマホを縦にして読むと変化がわからないと思いますが、横向きで読んで、該当箇所で縦向きにすれば変化が確認できると思います。
ほんの少しのHTML、CSSの知識は必要
HTML、CSSを全く知らない方でも使えるように説明しますが、少しの知識があれば簡単に理解出来ると思います。
デベロッパーツール
簡単に説明すると、Chromeの場合は画面上で右クリック、メニューの中の検証をクリックすると起動します。起動したら一番左上に表示される二つのアイコンの右側が「スマホ表示(タブレットなども含む)とPC表示を切り替える」ボタンです。押してみたら使い方はわかると思いますが、詳しく知りたい方はググってみて下さい。
作りたいレイアウト
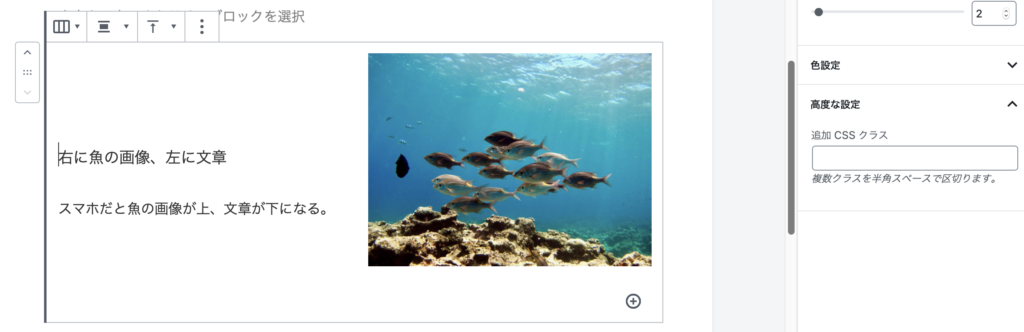
以下の画像のように、左に画像、右に文章などを配置して、次の列は逆の順番にするレイアウトです。

PCやタブレット表示ならこんな感じで写真の左右を入れ替えて、旅行ブログなんかの記事を作るとテザインも良いですし見やすいと思います。
しかしこのままだとスマホ表示が。。。
このような「写真ー文章ー文章ー写真」の表示になってしまいます。
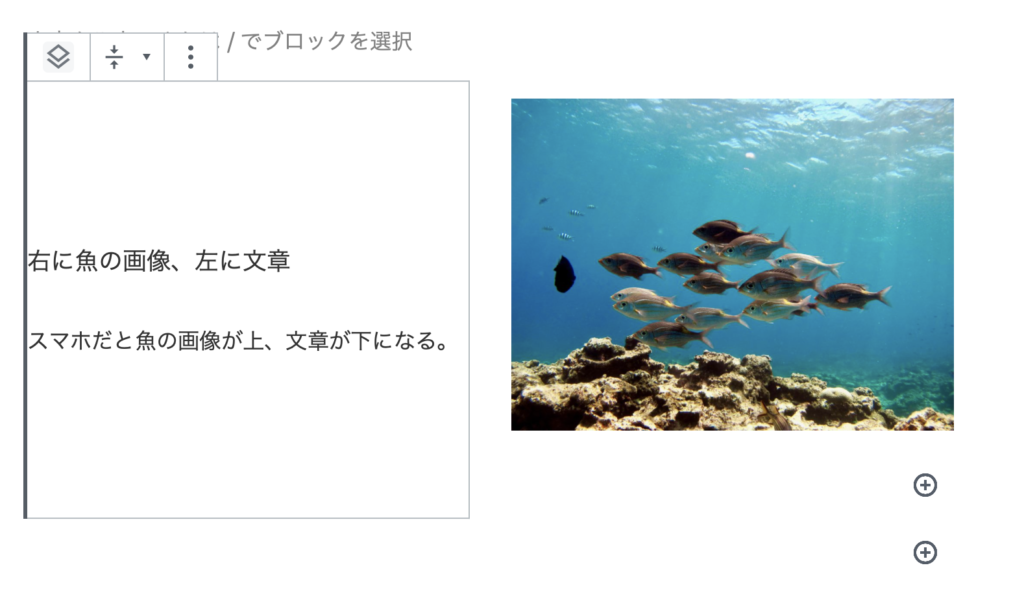
これをなんとかして以下の並びにしたい
この並びで表示させたい訳です。
なんとかこう出来ないもんかと色々と検索したり、友人と相談したりしながら試行錯誤したら出来ました。
CSSのみでレイアウトを変えることが出来た
WordPressを使い慣れている方、精通している方にとっては「当たり前じゃない?」となるのかも知れませんが、初心者にとってはかなり難しいと思います。
私もこのCSSとWordPressの入れ子の仕組みがきちんと理解出来ていなかったので、覚書も兼ねて出来るだけわかりやすく説明します。
CSSで指示を出すイメージはこんな感じ
以下はCSS適用前です。出したい指示はこんな感じですね。
この箱の中身をflex(並び替えが出来る)にするよ
それは幅が●●px以下のときだけ縦並びにするんだよ
Box1
幅が●●px以下の時は、並び順はこっちが2番だよ
Box2
幅が●●px以下の時は、並び順はこっちが1番だよ
まぁこんな感じでしょうか。このままスマホ表記にするとクラス名を当ててませんのでBoxの並び順が理想と違います。
CSSを適用した例
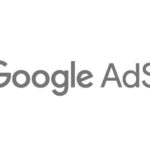
実際にCSSを適用すると、よくある記事のレイアウトを例にするとこのような感じになります。

沖縄の空はこんなに青い
これからポイントを目指します!
魚の群れに出会いました!
光のカーテンがとても綺麗!

これでイメージ通りのレイアウトが出来ました。
クラス名の付け方
説明する順序が難しいですが、CSSはこのような記述です。ちなみにWordPressのバージョンは5.4です。
前述の青い箱のクラスをreverseboxとして、箱の順番は”order”に数字を割り振って分かりやすくしています。
CSS
/* 親要素でflex指定 */
.reversebox {
display: flex;
}
/* 幅600px以下は縦向き表示にする設定 */
@media screen and (max-width: 600px) {
.reversebox {
flex-direction: column;
}
}
/* 子要素に縦向きの際の並び順を指定 */
@media screen and (max-width: 600px) {
.order1 {
order: 1;
}
.order2 {
order: 2;
}
}CSSを記述する場所
ブログ内で何度も使うのであれば、子テーマのCSSに書くと良いと思います。その記事にのみ適用するのであれば、テーマにも依りますが記事作成画面を一番下までスクロールすると「カスタムCSS」とか「追加CSS」という空欄があるかと思いますので、そちらに記述してください。
カラム作成
このCSSで順序を逆にするんだよと指示しているのですが、WordPressのブロックエディタだと、このクラス名を適切な場所に追加するのがちょっとわかりにくいんですよね。
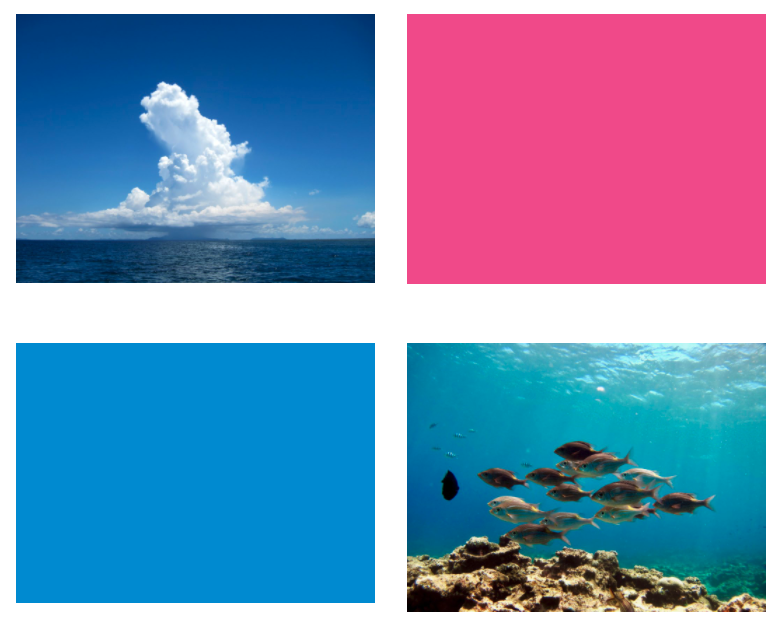
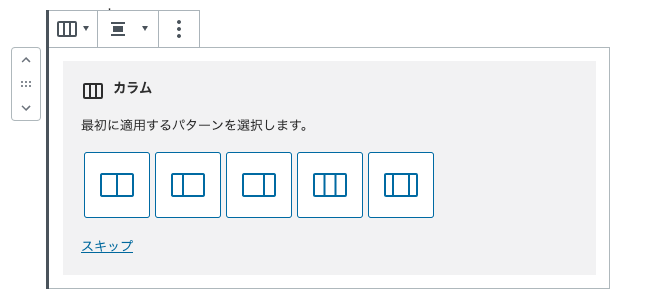
カラム作成の際、この画面から作りますね。

ここで2カラムを作成するのですが、この作られたカラムの外枠が前述の「青いflexという箱」でなければ指示が出せない。
親要素と子要素
親要素とは青い箱のことで、子要素とは黄色、緑の箱のことです。
親要素である青い箱に「この中にある箱は順番が変えれるんだよ」と「スマホ画面だと縦表示にするんだよ」と指示します。
子要素である二つの箱に「縦表示になった時の並び順はこうだよ」と指示します。
この2つが揃って初めて、スマホ表示で順番が変わるようになります。
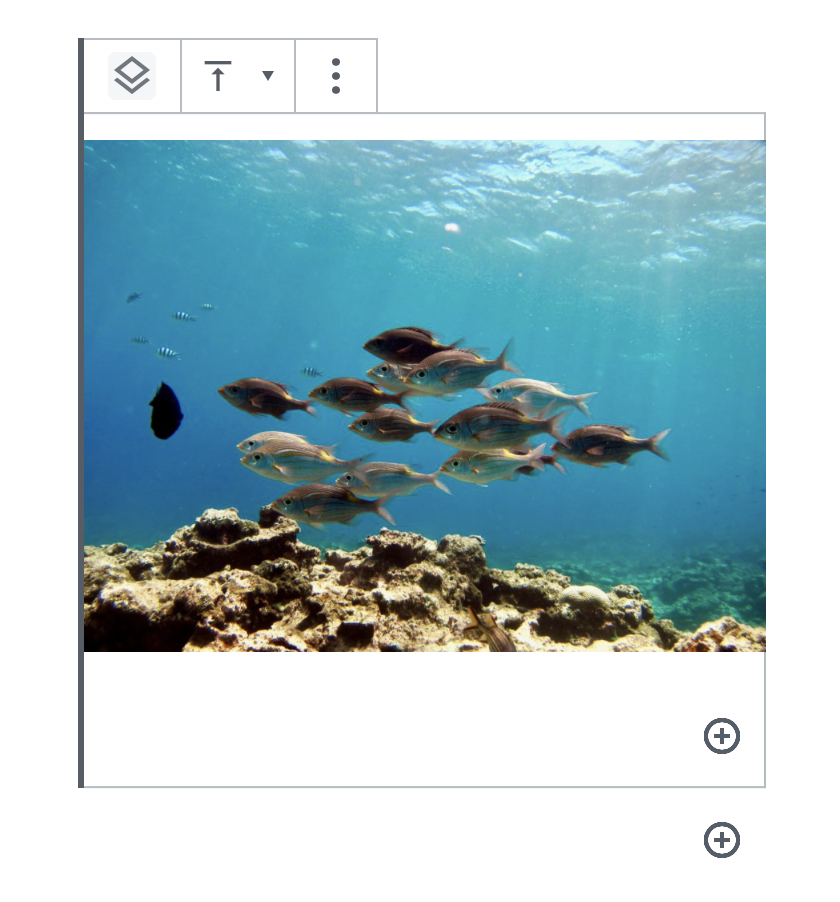
現在何を選択しているかをチェックする
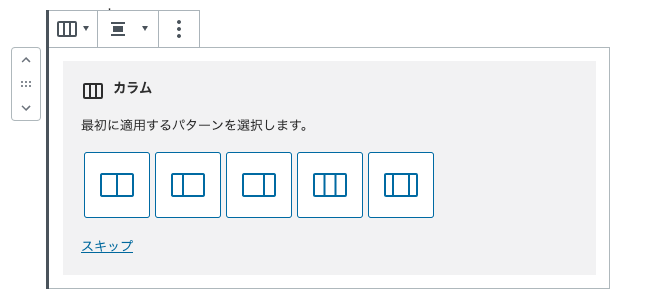
カラムの中身を画像にする、文章にする、これらを選択する方法はもうご存知だと思いますので割愛しますが、画像を置くと以下のようになります。そして画像をクリックした画面が以下です。

この状態で上に表示されているメニューは「表示を幅広にする」とか「画像を置き換える」などですね。
ここに「こっちを1番に表示するんだよ」と指示を出してもCSSの効果はありません。「この画像が入っている箱」の表示順を変える指示を出さなければいけません(例でいうとBox2)。
マウスで狙ってクリックしても選択出来ますが、なかなか上手くいかずイライラするので、キーボードを使った方が簡単です。この写真をクリックした状態から「写真が入っている箱」を選ぶにはキーボードの上を押します。
すると以下のような表示に変わると思います。

これが「写真が入っている箱」が選択されている画面です。
上部に表示されているメニューを確認すると分かりやすいのですが、「中身の表示位置を変更する」メニューが見えてますね。上に合わせるか、中央か、下に合わせるかを選ぶメニューですね。
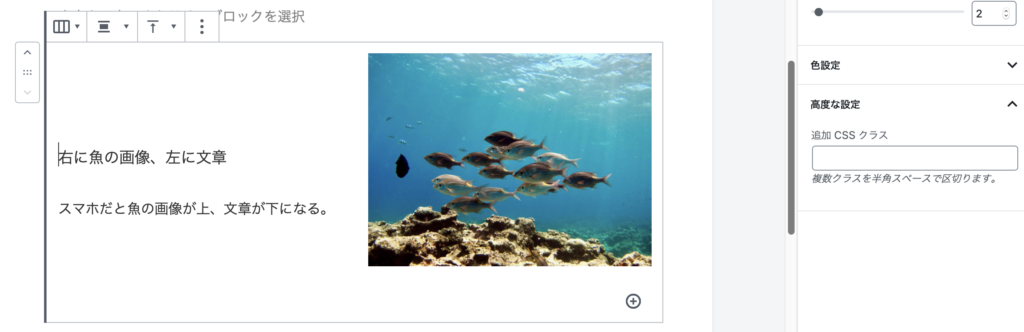
この状態にして、編集画面右に表示されている「ブロック」の「高度な設定」でクラス名を入れます(order1)。表示されていない方は編集画面右上の歯車のマークをクリックするとメニューが表示されます。
これと同じ要領で左側の箱にも「高度な設定」の追加CSSクラスにクラス名を記述します(order2)。
復唱になりますが、この記事に書かれた通りにやるのであれば左側はorder2、右側はorder1ですね。
親要素のクラス名
二つの箱の入った外箱にもクラス名を指定しないと中身の箱の順序が変わりませんので、外箱にも指定します。

上の画像は既に「カラムを入れている箱」が選択されている状態です。ここで右側の高度な設定の中、追加CSSクラスにクラス名を記述します。この場合だと"reversebox"ですね。
この「外枠が選択されている状態」にするには、まずは以下画像のように左側の箱が選択されている状態にして

さらにキーボードの「上キー」を押すと、先程の画像と同じ画像ですが、以下のような状態になります。左右のカラムが全て枠線で囲われているのがわかると思います。

実はこの状態、左上に表示されているメニューを確認して頂くと分かりますが、カラムを作成する際に「ブロックの選択」から、カラムを選択した直後の状態と同じ状態なんです。

このカラムは「中身の順序を入れ替えるカラム」だと初めから決まっている場合、先にCSSを用意しておいて、選択したらすぐに右側の高度な設定からクラス名を記述するのが一番簡単かも知れません。
ちゃんと知りたい方は
この辺りのCSSをちゃんと勉強したいという方は”CSS flexbox"などで検索してみて下さい。専門用語?で書くと親要素がFlexコンテナー、子要素がFlexアイテムになります。
使っているテーマによっては幅の変更が必要
今回は「600px以下は縦に表示して、入れ子の表示順序を変える」設定にしていますが、お使いのWordPressのテーマによっては切り替えるタイミング(ブレイクポイント)が違う可能性があります。
なぜ600pxにしたか
最初は違うピクセルで切り替えていましたが、ブラウザを広げたり縮めたりしてチェックすると、途中でおかしな挙動がありました。おかしな挙動とは、CSSで設定していない方のカラム「写真が左で文章が右」と縦横の切り替えのタイミングが違ったんです。
デベロッパーツールでテスト
ここでまた便利なChromeのデベロッパーツールですが、スマホ表示が出来るようにしてメニューをレスポンシブに設定、そこで幅を変えながらチェックしてみると、通常のカラムの左右が上下に変わるタイミングが600pxだと判明しました。
このブログのテーマはcocoonですが、Lightningでもチェックしてみると全く同じだったので、これはWordPress自体に設定されているブレイクポイントなんだと思います。
まぁ使っているのがWordPressの機能(カラム作成やエディタ)ですから、そうなって当然と言えば当然なんですけどね。
調べる方法
テーマファイルの中で「@mediaが書かれたCSSファイル」を探す必要があります。WordPressにも設定されているので、テーマ以外の@mediaも調べるにはWordPressがインストールされているフォルダ内を全文検索する必要があります。
ちょっと長くなりそうなので検索結果のリンクを貼っておきます。
Windowsの場合
Macの場合
実は私のMacではFinderの右上、検索から探しても全文検索になります。フォルダを指定してから検索しないと全てのフォルダの検索を始めるのでお気をつけ下さい。
サーバーから全ファイルをダウンロード
サーバー上にある自分のブログのファイル(WordPressのファイル)を全てダウンロードします。
そのダウンロードしたファイルの中身を前述の全文検索を使用して@mediaが記載されているCSSを探して下さい。そしてどのサイズごとに区切っているかを調べて下さい。
cocoonの場合
テーマがcocoonの場合はダッシュボードの外観、テーマエディターの中にstyle.cssが見えており、子テーマのCSSに直接記述出来ます。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1240px以下*/
@media screen and (max-width: 1240px){
/*必要ならばここにコードを書く*/
}
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}こんな感じなので834pxで設定する方が、他との動きも合わせると考えると良いかも知れませんね。
ダウンロードする方法
これについては、いずれ記事にしたいと思います。ここでは割愛しますので検索して調べるなどして下さい。Filezillaなどのツールを使ってダウンロードします。
おわりに
デフォルトで使ってもかなり使い勝手がよく、ほんと誰でも簡単にブログ記事が作成できるのがWordPressの凄いところだと思いますが、このようなちょっとしたことをやろうと思ったら、それなりにHTMLとCSSの知識が必要になってきます。
特に固定ページで企業サイトなどを作成する場合は必須ですね。
少しずつ出来ることを増やしていけば、いずれ思うようなデザインでページ作成が出来るようになると思いますので少しずつ頑張りましょう。