HTMLやCSSに関する記事です。
 WordPress
WordPress【WordPress】4つのブログを作った後に気付いて後悔した設定
現時点でWordPressを使って4つのブログを運営していますが、ここまで浅い知識と勢いのみで来てしまった事で疎かにしていた設定、最初に詰めておくべき事を深く考えずに進めてしまった結果、「何故こうしなかったんだ」とかなり後悔した点がいくつ...
 WordPress
WordPress【WordPress】クリックで拡大させる画像の設置方法
色々なブログを見たりWebサイトを見ていると、画像をクリックしたら拡大表示されて、複数枚ある場合はスライドさせてページ内の画像が見れる。 空欄をクリックすると元のページに戻るといったページをよく見るのですが、自分がWordPress...
 WordPress
WordPress【WordPress】スマホでのカラム表示順序の上下を逆にする方法
WordPressのエディタ「Gutenberg」を使えばレスポンシブデザインを使った記事が簡単に作成可能で非常に便利ですが、思った通りに表示させようとすると、うまく行かないこともしばしば。 カラムブロックを使って、画像の横に説明文...
 WordPress
WordPressWordPressのカラム設定はコードで書いてもとても簡単!
Wordpressのエディター、Gutenbergを使ってブログ記事を作成している方が殆どだと思いますが、カラム操作もほんとに簡単で、さらに勝手にレスポンシブ対応で作成可能ですからほんと簡単に記事作成が出来ますが、文字色を白で作成したりす...
 WordPress
WordPress【WordPress】初心者のためのMAMPを使ったローカル環境で大事なことまとめ
経験と知識が足りないせいで、コード書こうにも周辺のツールの設定などにかなり時間を取られてしまってなかなか前に進まないのが初心者のいちばん辛いところなんだと思います。 その手間の掛かる設定などを、なんとかスムーズに行いたい(もう終わっ...
 HTML & CSS
HTML & CSS【ATOM】コード書くときにとても便利なEmmetをATOMで使えるようにする
最近はドットインストールで学習しているので、サイトで使われているVS Codeを使うことが多いのですが、元々はATOMを使っていました。久しぶりにATOMでやってみようと思って使ってみるとEmmetが使えない事が判明したので使えるようにし...
 HTML & CSS
HTML & CSS【Visual Studio code】Emmetよく使うものまとめ
VS codeで非常に便利なEmmetですが、私のような初心者でコードを書く練習をしているレベルであればよく使うものは限られています。 備忘録も兼ねて少しずつですがここにまとめておきます。 最初の設定 まずは"html:...
 HTML & CSS
HTML & CSS【2020年2月】簡素化されたSublime Textのインストールから日本語化まで
テキストエディタは様々なサイトで色々と紹介されていますし、学習サイトなどではそれぞれにお勧めがありますね。私は基本的にはAtomを使っていますが、テックアカデミーではSublime Textが紹介されていたので、一度使ってみようと思いイン...
 HTML & CSS
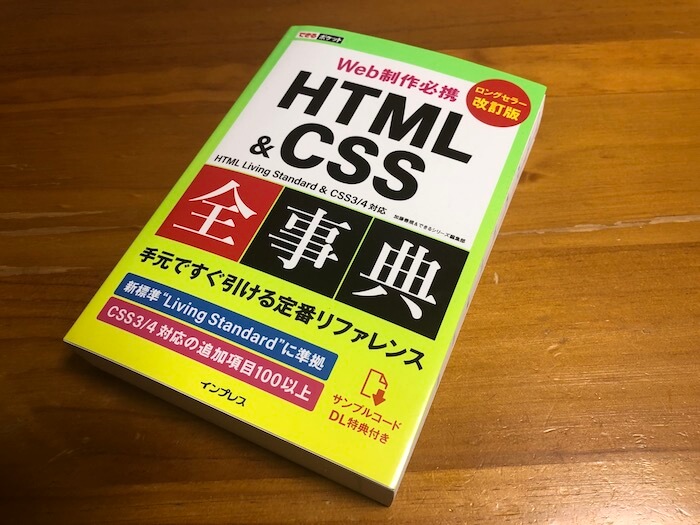
HTML & CSSドットインストールの学習の補足に【HTML&CSS全事典】を買ってみた
なんとなく理解しているけど記憶だけでコードが書けないHTMLとCSSですが、今ではHTMLはHTML5になり、CSSはCSS3になりと色々と進化してさらにビビってしまってる状況を打破すべくドットインストールで有料版の学習も始めたのですが、...
 HTML & CSS
HTML & CSS【超初心者向け】HTML、CSSの覚え書き
ブログやWeb制作をWordpressから入ったけどCSSとかHTMLとかちょっと苦手、昔はHTMLちょっとかじったけどあまりよくわからないままWordppress触ってる、そんな私みたいな方や自分のための覚書です。いちいち検索して調べる...