経験と知識が足りないせいで、コード書こうにも周辺のツールの設定などにかなり時間を取られてしまってなかなか前に進まないのが初心者のいちばん辛いところなんだと思います。
その手間の掛かる設定などを、なんとかスムーズに行いたい(もう終わった後ですが)と思いますので、自分も環境が変わった際に再設定する必要がゼロではありませんから備忘録的に残そうと思います。
エラーメッセージ
MAMPは初期設定では、何かエラーが出たとしてもエラーメッセージの確認にはかなり手間が掛かります。慣れてる人だとターミナルでコマンドをチョイチョイと打ち込んで「あ、ここがおかしいのか」と確認出来るのでしょうが、初心者には難しい。
またエラーメッセージを見ると「うわぁ。。。」と血の気が引くような気持ちにもなりますね。
それがレンタルサーバー上で起こるのが嫌だからローカル環境を構築する訳ですが、ローカルでもエラーメッセージが確認できないのは結構痛いです。
初期設定のままだと画面が真っ白に
WordPressのPHPファイルを触っておかしくなったら404が出るか、見ると胃が痛くなるような「致命的なエラーがなんちゃら。。。」が出ますね。
PHPの練習をしようとローカル環境でコードを書いていて、間違えると画面が真っ白になってしまいます。クロームだと真っ白どころか。。。

って感じの画面表示になります。
php.iniの内容を書き換える
MAMP > bin > php > "使ってるPHPのバージョンのフォルダ” > conf > php.iniこのファイルををエディタで開いて、長いコードが書かれてますので検索機能で
display_errors
を検索すると
”display_errors = Off"
と表示されていると思いますので、これを”On"に書き換えて保存します。その後MAMPを再起動すればOKです。
わざとエラーを出してみる
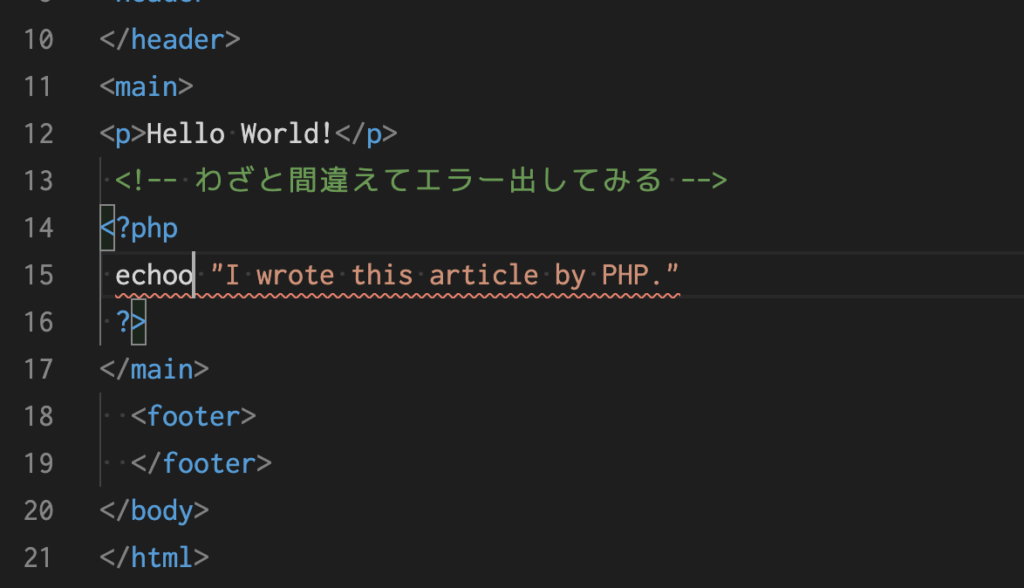
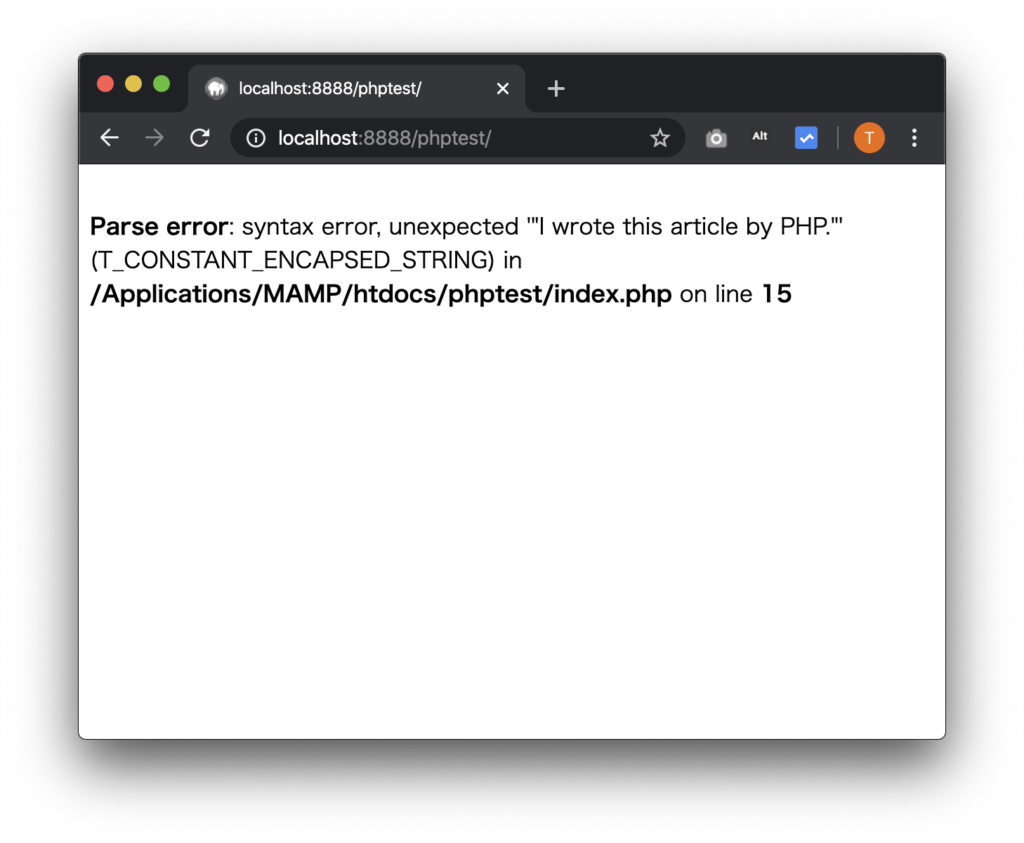
せっかく設定したんだから、やっぱりどう表示されるかの確認は必須ですよね。という事でわざと間違えてどう表示されるのかを確認してみると

正直、VScode側でこの赤い波線が表示されて「間違ってますよ!」と教えてくれてるのでこの設定をする必要あるのかと思いましたが、まぁ何が悪いかすぐに確認できた方が良いですし、書き間違えてても、初心者ですからこのエラー表示をを見逃す可能性もありますので。

「index.phpの15行目が間違ってますよ」ですね。
真っ白よりまだこっちが出てくる方が精神衛生上良いのではないかと思います。
MAMP上に練習用フォルダを作る方法
初心者といってもなんの初心者になるのか分かりませんが、私と同じレベルの方を想定すると
- なんとなくHTMLがわかる
- なんとなくCSSもわかる
- HTML、CSSでイチからホームページを作るとなると、かなり自信がない
- Bootstrap、jQueryなどはYouTubeなどのレッスン動画を見ながら書くと動くけど自分では何も作れない
- 練習環境を作りたくて、ググってMAMPとかLocal by Flywheelとか入れたりしたけど、なんで動いてるのかよくわかってない
- WordPressでサイト作ると、デザインが自由自在だと思っていたのに使ったら全然オリジナリティがないものしか作れない
もうネガティブなところしか出てきませんが、まぁ簡単に言うと「ググればそれなりに全部使えるんだけど、突っ込んだところは全然わかってない」てな感じのレベルですね。
基本的には周りの人よりコンピューターが得意で、ネットに関してもそれなりに分かっててIT関連の話題になると「よく知ってるね〜!」なんて言われることの方が多い方々ではないかと思っています。
そもそもサーバーがよくわからない
レンタルサーバー借りて、Wordpressをインストールして、それなりにウィジェットやメニューは設置出来てるし記事も投稿出来るけど、ポートがどうのこうのって話になると????となる。
そんな方、多いんじゃないかと思っていますが、一体どうなんでしょうか?
先に書いたMAMPとかLocal by Flywheelですが、この2つに関しては先人のサイトを見れば簡単にインストールして使う事が出来ますし、Local by Flywheelは特にそうですが、どちらもWordpressのインストールもそう難しくありませんね。
そこで疑問に思ったので調べてみました。
ローカル上に普通のホームページってどうやって作ったらいいの?
なんかWordPressばっか使ってると、どのアドレスがどのページにあたるなんて感覚がありませんから、元々やった経験のある「HTMLのサイト」は一体どうやってアップしたりしてたんだろう?となった訳です。
普通にフォルダと中身を作るだけでした
私の場合、もうすでに複数個のWordPressをローカル上にインストールしてテスト環境を作ってしまっていますので、逆に迷ったのかも知れませんが、特に難しいことはありませんでした。
WordPressでもHTMLでも同じ
要は、フォルダ内に何が入ってるかだけなんですね。
WordPressの場合はまた別の記事にしたいと思いますが、要はフォルダを作るだけでした。
私の場合「じゃ、アクセスするアドレスは一体どうなるんだ?」とか訳のわからん疑問がいっぱい出てきて悩んでしまいましたが、とっても簡単でした。
MAMP内の”htdocs"に任意のフォルダを作るだけ
何も深く考える必要は無くて、ただフォルダを作ってファイルを入れるだけでした。
そこに入ってるのがWordPressだったらWordPressのページが表示されますね。HTMLのサイトであれば”index.html"がいちばん最初に表示されるのみです。
アドレスですが、ローカルのアドレスは最初にMAMPを入れた際にメモったと思いますが、ほとんどの方は
localhost:8888/ではありませんか?このアドレスのスラッシュ「/」以下に作成したフォルダ名を入れるだけでアクセスできます。
localhost:8888/フォルダの名前/このアドレスにブラウザでアクセスすると、HTMLのサイトだとindex.html、PHPでもindex.phpを作っておくと最初にそれが表示されますので、簡単にローカル環境が構築できます。
あとはVS codeでそのフォルダを開けばもうあとは簡単ですね。
正直HTMLで作る際にそれをする必要があるのかな?と思いますが、写真を貼り付ける際に相対アドレスが使えるほうが簡単かと思って、私はHTMLもローカル環境で作るようにしています。
PHP開発環境だと必須
PHPを使ってサイト作ったり、何か動かそうと思うとPHPが使えるサーバー上でないとダメっぽいですね。
Mac使ってる人は、開発に使うツールが初めからたくさん入ってるのであまり意識する事がないと思いますが、こういったサーバーだの何だのをインストールする方法を調べてると「Windowsの方はこれもインストールして下さい」なんて文章をよく見るのでWinユーザーは色々と大変そうです。
でもVS codeはMicrosoftなんですよね。。。
一度使ったらもうATOMに戻れなくなりました。。。。。
おわりに
まだまだ使っていくなかで色々と見つかると思いますので、その都度追記していこうかと思っていますんで、気になる方、私と似たレベルで結構苦労してるんだって方は、お時間があればちょくちょく覗きに来て下さい。


