色々なブログを見たりWebサイトを見ていると、画像をクリックしたら拡大表示されて、複数枚ある場合はスライドさせてページ内の画像が見れる。
空欄をクリックすると元のページに戻るといったページをよく見るのですが、自分がWordPressでそれをやろうとするとやり方がわからない。
検索で調べようと探しましたが、当たり前すぎるのか、なかなか見つかりませんでしたので記事にしました。
置いた画像をリンクにするだけ
やり方はすごく簡単で、ただ単にリンクにするだけでした。
ちなみにテーマはcocoonを使用しています。
まずは普通に画像を置いた場合
これは皆さんご存知でしょう。ビジュアルエディター(gutenberg)では+をクリックすると画像が設置できますね。

+をクリックするとこのような画面が表示され、そこから「画像」を選択すると設置できます。
この画像は、ファイルを選択して設置しただけですから、クリックしても(クリックできない)何も変化しませんね。
カラムを設置して2枚画像を置く。この場合でもクリックは出来ません。


パソコンだと右クリックで表示可能
自分が他人のサイトを見ていて、拡大された画像が見たい場合、画像の設置方法が前述のように普通に設置されている場合はブラウザで拡大表示するか、画像のみを別のタブかウィンドウで表示する必要があります。ブラウザ拡大機能はブラウザごとに違いますが、大半のブラウザはMacだと”⌘ + +"で拡大可能ですね。Windowsだと”Ctrl + +”キーの組み合わせになるのでしょうか。
画像のみを表示させる場合、画像を右クリックして「イメージを新規タブで開く」か「イメージを新規ウインドウで開く」をクリックするとアップロードされた画像そのままのサイズで表示されます。
ユーザー側としてはこれでも表示されるのですが、非常に面倒ですね。
特に綺麗な画像を見て欲しいのに、このやり方を知らない方には見てもらえないという点も問題です。
ではどうやって設置すると拡大機能が使えるのでしょうか?
クリックで拡大できる画像の設置方法
画像を選択して貼り付けるところまでは前述の手順と全く同じです。
置いた画像の設定をちょろっと変えるだけで可能です。
先に置いた画像のブロックを再利用していますが、同じ画像でも設定を変えた結果は以下のようになります。
パソコンだと画像の上にマウスを乗せると矢印が指のマークに変化するのがわかると思います。これが「クリック可能」を表しています。
どこで設定するか
まずは画像を設置します。その後、その画像をクリックすると、このようなメニューが表示されます。

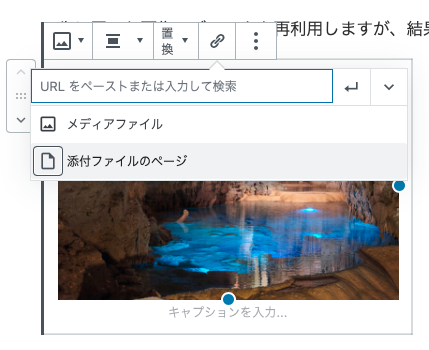
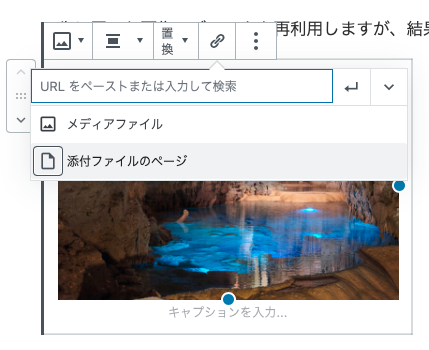
これは左側の画像をクリックした状態で表示されるメニューの画像です。
このメニューのリンクマークをクリック、画像の置き方を選択します。

この状態で「メディアファイル」を選択します。
そう指定すると、クリックでこの画像が拡大表示されるようになります。
とても簡単ですね!
スライドはページ内の同じ設定画像全てに有効
使い方によっては邪魔な機能なのかも知れませんが、これは便利な機能だと思います。
スライドして見ることの出来る画像は「このページ内で拡大表示出来るように置いてある画像全て」に適用されます。
ちょっとわかりにくいかも知れませんので、試しに以下にサイズもバラバラ、縦横比もバラバラの画像を2カラムの中に4枚設置してみました。
どの画像でもクリックすると拡大表示され、スライドすることによって次の画像が見れると思いますが、画像の並び順は「このページに設置された画像順(上から順番)」にスライド出来るようになっています。一番上の画像イコール一番左の画像という並びです。
基本的には「HTML上どの順番で画像ファイルが設置されているか」でスライドの順番が決まっているのだと思います。
キャプションはつけたほうが良い
マウスオンでマウスカーソルが指に変化して「お、クリックできるな」と気付く方が全員という訳では無いでしょうから、複数枚の画像を設置する場合は、以下のように何らかの形で「クリックで拡大できます」の記載があった方が良いでしょう。
キャプションに書く場合
画像を設置すると、設置した画像の下にキャプションを入力出来ます。

左の画像は前述の画像を設置した状態ですが、この画面の画像下に「キャプションを入力...」と書かれていますね。
画像を一枚だけ設置する場合は、ここに「クリックで拡大できます」を記載しておくとわかりやすいですね。
実際にキャプションを入力したら以下のようになります。

改行もできますし、リンクを貼ることも可能です。
キャプションのセンタリング
これはテーマによって変わるのかも知れませんが、上記のキャプションは左寄せで表示されていますね。これを中央寄せにするにはHTMLを追加すれば可能です。

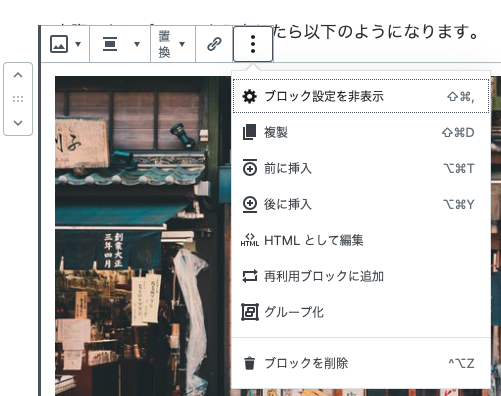
まずは貼り付けた画像のメニュー(右上に表示される3つの縦の黒丸)から「HTMLで編集」を選択します。
HTMLが表示されたら、キャプションが記載されている前後のコードを見て適切な場所に以下コードを追加します。
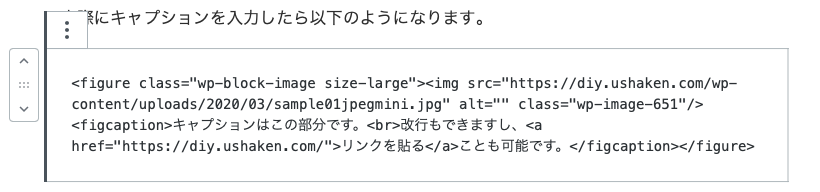
style="text-align:center;"先に貼り付けた画像の場合、それをHTMLで表示させると以下のようになります。

ここをよく見ていくと、「キャプションはこの部分で〜ことも可能です。」がキャプションの内容ですね。
ならば、これを囲っているfigcaptionというコードに前述のコードを追加すればOKです。
<figcaption style="text-align:center;">
キャプションの文章やリンクの指定がこの辺に書かれて、次にfigcaptionが閉じられています。
</figcaption>他にも色々方法はありますが、この部分だけに適用したいならこれが一番簡単な方法かと思います。
コードを追記すると、以下のようにキャプションが中央寄せで表示されるようになります。

改行もできますし、リンクを貼ることも可能です。
HTMLの追記(正確にはこれはCSSですが)は慣れないうちは怖いと思うかも知れませんが、WordPressでブログを作っていくのであればこれくらいのHTML,CSSは分かっていた方が、自分で思うようにデザインを変えていくための第一歩にもなります。
また出来るようになってくると、WordPressを触るのがさらに面白くなってきますよ。
おわりに
やり方がわかってしまうと「なんだたったそれだけのことか」なんて思ってしまいますが、何故かこれで躓いている期間が長くて、また「まぁいいか」と気になってはいたのですが、ずっと放置していました。
参考になれば幸いです。






