現時点でWordPressを使って4つのブログを運営していますが、ここまで浅い知識と勢いのみで来てしまった事で疎かにしていた設定、最初に詰めておくべき事を深く考えずに進めてしまった結果、「何故こうしなかったんだ」とかなり後悔した点がいくつかあります。
WordPressでブログを作ってみたい、これからWordPressでブログを運営していこう、既に公開済みだがまだ20記事くらいしか無いなんて方々に是非読んで欲しい、出来るだけ早く知っておいた方がよいWordPressの知識について解説します。
WordPressは間違うと後で必ず後悔する設定がある

ブログの記事が100記事を超えてきた辺りから、検索からサイトを訪れるユーザーもだんだん増えて、自分自身の記事を書く速度も早くなってきて、これまでと違い色々なことが好転しだした時点で「ここまで頑張ってやってきてよかった」と思える瞬間が頑張った人全員に訪れると思います。
ブログはオワコンなんて言われる事もありますが、積み重ねが確実に結果に結びつくという部分ではオワコン説は否定できると思います。
Google Adsenseに合格しているサイトであれば、毎日2円、5円くらいしか無かった日々の収入が100円、150円と増えてくるのもこの辺りからだと思います。
全ては読んでもらうため
ブログを書こうと思っている方、書いている方々ほぼ全員に共通することだと思いますが、何のためにブログを書いているのかを問われると、やはり「読んでもらうために書いている」が答えだと思います。時々は備忘録的な記事を書く場合もありますが、基本的には読んでもらうために書いているのがブログだと思います。
いくら頑張って書いた記事であっても読んでもらうためには、検索結果に表示されなければそのチャンスは一向に訪れません。Adsenseで収益を上げたいと思う方も同じで、記事を書いて収益を得るために広告を配置しますが、いくら広告の位置が完璧だったとしても、そのページに人が来なければどうにもなりません。
検索エンジンの事ばかりを気にして記事を書くのは私にとっては???ですが、そうは言ってもある程度の気遣いは必要なのでは?と思います。
ある程度のアクセス数が出てから気になりだす
ブログ開始当初は、どこでも言われている「まずは100記事書こう!」なんて記事が気になって、とにかく記事数を増やすことに注視しがちです。これが一般的だし、ある意味ではそうすべきだと思います。
100記事に到達していなくても、コンテンツがしっかりしていればそれなりのアクセス数は取れるとは思います。ですが実際は自分のブログ記事が検索結果に反映されるにはそれなりの時間も必要です。
1週間や2週間で100記事に到達するなんて方はまず居ないと思いますので、検索結果に反映されだす頃にはそれなりに記事数が増えているはずです。
ですからアクセスを得るためには「開設からの時間と記事数」両方が必要だと思います。
分析可能なデータが得られるようになると
ブログ作成当初からライバル記事を分析して、キーワードを選択してロングテールキーワードがどうの、ブルーオーシャンがどうのこうのって感じで様々なことを意識しながら記事を書ける人はほとんど居ないのでは?と思います。それが出来ている方はまずこの記事は読んでいないでしょうし。
最初はそうであったとしても、記事を積み重ねながら時間が経過してくると、自分の記事が検索結果30位とか16位とか、そういったランクにいることが数字で見えてきます。
すると、だんだん「どこを変えれば順位が上がるのか」「SEOの観点で自分の記事には何が足りないのか」が気になりだします。
そこで設定ミスに気付く
ここまでの記事の時点で、もう完全に「自己紹介」のような文章になってしまっていますが、要は「上位と何が違うのか」が気になるようになり、そこを研究するようになります。
そうなった時に、初めて色々なことに目が行くようになります。上位との違いが文章の構成だったりレイアウトだった場合は記事の書き直しで済みますが、そんな簡単な話ではない致命的な違いに気付いた時に
どうすんのこれ・・・・・?
と固まってしまいます。
そうならないようにするために、ブログを開始するなら以下の項目は確実に押さえてブログを作成するようにして下さい。
これ以降の内容は、ブログを閉鎖するまでずっと付いて回ることですから、しっかりプランを立ててからブログ作成を開始して下さい。
WordPressのテーマ選び
WordPressでブログを作成する際、いきなりこの強烈に高いハードルからクリアしないといけないのですが、初めてのブログ作成で、先の事まで考えてサクッと「このテーマが使い勝手いいな」なんて決めるのはほぼ不可能だと思います。
私は最初に友人から勧められた”Luxeritas”を使ってブログ作成を始めました。このルクセリタスで2つのブログを作ってから、だんだんと知識も増えてくる中、ちょっと他のテーマも気になりだしたので、ローカル環境を使って色々と試しました。
現在アップしているブログ記事を全てバックアップ、そのデータをダウンロードしてローカル環境で再現します。そこで気になるテーマを当ててみて実験したら、色々と気がつくことがあります。
たまたまそのタイミングで、知人を通して企業のサイトリニューアルの依頼を受けたので、企業サイトに向いているテーマを探さなければいけなかったというのも幸いでした。
企業サイトに向いているテーマを探す際、当然他の人のブログ記事を参考にしながらどれにしようか悩んでいたのですが、そこで出した答えは「これは複数試してみないと正直どうしようもないな」でした。
これまで私が試したテーマ
そこでわりとしっかりめに試してみたのは以下のテーマです。
- Luxeritas
- Cocoon
- Lightning
- Xeory Extension
海外のものも含めてあと何個か試したのですが、ダメだと思ったので印象に残っておらず忘れてしまいました。
それぞれに長所短所はある
当然といえば当然ですが、それぞれ長所短所はあります。さっと使える、すぐに本番運用出来るように作られたデザインであっても、使っていくうちに「これちょっと違うよな」となる可能性もあります。
Xeory Extension
このXeory Extensionを使って思ったようにデザインするには、しっかりしたCSSの知識がなければちょっと厳しいかなぁといった感じです。
Xeory Extensionのサイトで紹介しているデザインカスタマイズ事例も「完全にゴリゴリCSS書いて作ってる」って感じですから、マネしようと思ってトライしても、こりゃCSSやらPHPやら完全に理解してないと不可能だよ・・・と敗北感満載になります。
Lightning
Lightningは、この中で一番「すぐに本番運用が出来る」と思わせるテーマなのですが、その分決められたデザインの中で動かなければいけないといった感じで、好きなようにデザインを変えるならCSSが必須だといった感じです。
要はテーマに付属した機能だけで作ると「Lightningで作った感」が出てしまいます。使ってみると良く分かるのですが「このサイトはLightningで作ってるな」ってのがすぐにわかるようになる、そんな感じです。
またLightningの場合は、有料テーマと無料テーマで使える機能が違います。限られた中であっても自由にデザインしたい、そう思うとどうしても有料版Lightningを購入しなければいけない部分があります。またテーマ自体の有料無料とは別のデザインテーマがあり、ここで紹介されているデザインは有料です。CSSがバリバリ使える、PHPもわかるって方は無料版でも簡単にデザイン変更できるでしょうが、それを言うならテーマなんて何でも良くなりますし、当然皆がそんなスキルを持っている訳はありません。
CocoonとLuxeritas
その点CocoonとLuxeritasの2つは、デザイン変更が結構簡単に出来ます。ルクセリタスの場合はデザインファイルを当てるだけで変更できますし、Cocoonはテーマ内で選択するだけですぐにデザインが変わります。
基本的な機能は双方優れていますし、またSEO対策もしっかりしてる上、速度もかなり早いテーマだと思います。
細かいことを言うとキリがないので、2つを比較する際はそれぞれ長所短所を説明しているサイトにお任せしてここでは割愛します。
一番大きな違いはBootstrapの対応だと思います。スキルが上がってくると、あれもこれも出来るようになりたいと思うようになり勉強を始める方も多いかと思います。そこでBootstrapを知って「これ使いたい!」となった場合、Cocoonだと使えない「可能性」があります(対応する仕様では作っていないそうで使えるかどうかは不明とのこと)。
Bootstrapは色々なことを簡単に出来るようにするためのもの(ざっくり言い過ぎですが)ですから、CSSを使って同じことを再現することは出来ます。またBootstrapを使うことによって制限が増えるという部分もありますので、あまり深く考える必要はないかと思います。
Bootstrapに関して勉強してみたいという方はこれが結構おすすめです。私はこの一冊で完結できました。
CocoonとLuxeritas、優劣つけ難いのが正直なところですが、振り幅、自由度が大きいのはCocoonの方に分があるかなと思います。
どちらかで考える場合は、以下サイトでそれぞれのデザインについて変えるとどうなるのかをしっかり見てから比較検討するようにして下さい。
以下は両デザインの本家サイトです。
Luxeritasのデザインファイル(リンク先でそれぞれの見本が見れます)
Cocoonのデザイン変更(サイドバーの「デザインスキンを選択」でサイトごとデザインが変わります)
ここに書いたのはたったの4つで、WordPressには有料、無料を含めてすごい数のテーマがあります。
テーマ独自の機能を知る
これは使わなければ分からない部分なのですが、それぞれのテーマには独自機能があります。全て記載するとそれだけで3記事くらい書けそうな量ですから割愛しますが、特に記事作成の機能については比較しておいたほうが良いでしょう。
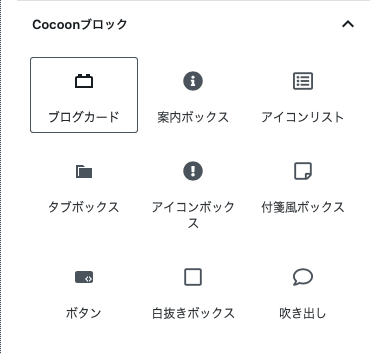
記事作成の際に独自機能を選択する画面はこんな感じです。それぞれのブロックの機能の詳細が説明されている本家サイトへのリンクを貼っておきますので、両方を比べてみて下さい。
これ以外のテーマの機能については「テーマ名 使い方」などで検索してみると詳細が書かれたブログが見つかると思いますので検索してみましょう。
最強のテーマは
ほんとに多くのテーマを検討し、色々と調べて相当な時間を使いましたが、結果的には有料も含めて選ぶのであれば、日本語ベースを基本と考えた上で最強のテーマはSnow Monkeyだと思います。
以下は私がいつも勉強させてもらっている”たにぐちまことのともすたチャンネル”のSnow Monkeyの使い方を詳しく紹介するYouTubeプレイリストです。気になる方はチェックしてみて下さい。
プレイリストの8本の動画を全て見終わるのに2時間半ほど掛かりますが、有料テーマも併せて検討しているという方は必ず目を通しておくべき動画です。
WordPressの使い方についてもかなり勉強になる動画を提供されています。ブログ作成開始時にこれ知っていたら全然動きが違ったのにと本当に思います。
WordPressオリジナルテーマを作る
ある程度HTML,CSSが分かってて、過去にサイトを作ったことがあるなんて方は、以下オリジナルテーマの作り方は必ず見ておきましょう。
正直言って、オリジナルテーマを作る必要は無いと思います。ですがWordPressの構造が理解できるようになると、CSSでデザイン変更する際にすごい助けになりますよ。
私が読んだWordPress書籍はこんな感じです。

それぞれの本のデモサイトもちゃんと作成したので、読む前と比較すると今はかなりレベルアップしたと思います。
使い方を本で学ぶ利点も当然あるのですが、今の時代、YouTube動画で学習する方がお金もかからないし効率も良い気がします。
テーマに付いている機能だけで十分という方は、WordPressについてここまで学習する必要は無いと思います。
そんな時間があるならブログやYouTubeを検索して使っているテーマの詳しい使い方を探すなど、そのテーマを完璧に使いこなせるようになった方がきれいなブログが作れると思います。
デザインにあまり苦労しないで済むだけのCSSやWordPressに関するスキルが身につくと、そこにかける時間が減るのでしっかり記事作成に集中できます。
ブログサイトのカテゴリーの作り方
さぁブログを作るぞ!となった時に最初に考えておかなければいけないのは
何のブログを作るのか
だと思いますし、そこが難しいところでもありますが、決まったらその次に考えなければいけないのはこの「カテゴリー」です。
このカテゴリーはほんとに重要です。ここがしっかりと構築できれば
- 記事のネタが尽きたときの助けになる
- 読者が記事を探しやすくなる
もっともっと利点はありますが、敢えて2つの例を挙げた意味は「サイトオーナーにとっても読者にとっても」便利なブログが作れるからです。
専門的なブログの場合
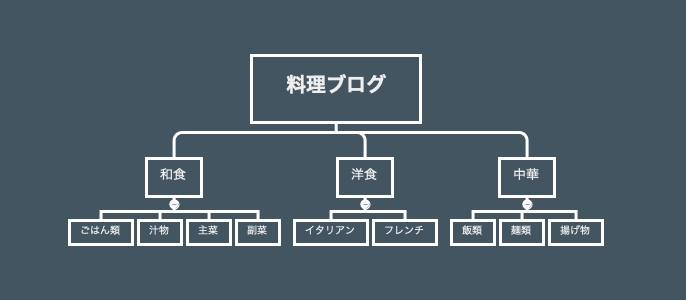
例えば料理に特化したブログを作るとしたら、カテゴリーはどう設定するべきでしょうか?

カテゴリーを設定するにはこのような感じになると思います。「和・洋・中」が大カテゴリーですね。小カテゴリーはそれぞれの下に位置します。
WordPressでブログを作る場合、各カテゴリー内にある記事を自動的に分類された状態で表示させる事が出来ます。
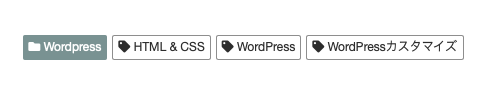
当ブログの場合だと、このページの記事の最後にこのような表示があります。

この一番左が、この記事が属するカテゴリーで、バックが白の3つはタグです。
この一番左のWordPressをクリックすると、WordPressカテゴリーの記事一覧が表示されます。またタグについても同じで、各記事にタグを付けることによってそのタグが付いた記事一覧が表示できます。
カテゴリーの設定は、このように大まかな分類で、かつ整然と分かれている必要があります。
細かい分類にはタグを使う
ジャンルを特化したブログであれば、記事同士で共通する点があると思います。この例の料理ブログでタグを付けるのであれば
- 各食材別(玉ねぎ・キャベツ・豚肉など)
- 調理時間別(時短料理など)
- 目的別(酒のつまみ・ご飯がすすむおかずなど)
このようにタグを設定すれば、和食洋食関係なく玉ねぎを使ったレシピだけを一覧表示させることも可能になります。このようにタグを使えば、まとめページを作る前の段階でもユーザーが見たい記事を探しやすくなります。
私自身は、記事を読む際にはタグをクリックしてブログ内を検索するより、欲しい情報はサイト内に設置されている検索窓で検索する方が多いのですが、自分のサイトのアクセス分析をしてみると、自分が思っているよりタグをクリックして各タグの記事一覧を表示しているユーザーが多いことに驚きました。
ですから最初に完璧にしておく必要は無いと思いますが、自分が作りたいブログを考えて、どのようにカテゴリーを割り振るか、カテゴリー以下の細かい分類はどういった感じで行うかを考えておくと良いと思います。
この辺の考え方はほとんどこの本から得ました。
未来の自分のブログの状態を想像する
まだブログ自体を作り始めてもないのに何を言ってるんだと思うかも知れません。ですが前述のようにカテゴリーを先に考えようとしてもなかなか思いつかないと思います。
300記事、500記事に育った時のイメージを持つ
この想像力は意外と大切です。100記事どころか200記事、300記事になった時のブログの構造を想像してみて下さい。
あれも書きたい、これも書きたい、書きたくなるだろうなど想像力を働かせてみると、どういったカテゴリーを作るべきなのかが何となく見えてきませんか?
カテゴリーより一般的な言い方はジャンルですね。音楽だとロック、ブルース、ジャズ、クラシックといった感じです。これが記事数が多くなってもきちんと対応できるように最初に設定されている必要があります。
必須ではありませんが、ここを疎かにすると後で必ず後悔することになります。
新たにカテゴリーを増やそうと思うと、メニューバーに既にスペースが無かったり、無理やり入れたらせっかく考えたデザインが変わるなどの問題が発生する可能性があります。
ですから、特に大カテゴリーは出来るだけ大まかな分類で考えて、新たになにかカテゴリーが追加したくなったら、ちゃんと大カテゴリー内と共通する内容で小カテゴリーを作成できるようにしておくと後で苦労しません。
なぜ記事のネタが尽きたときの助けになるのか
文章を書くのが得意であればこの問題は起きないかも知れませんが、ネタが尽きるタイミングは予想より早く訪れる可能性が高いと思います。一度「ブログ、記事、ネタ」なんかで検索されるとわかると思いますが、その対策の記事はかなり書かれています。てことは集客しやすいキーワードという事ですね。集客しやすい理由は「それが知りたい人が多い」イコール「皆一度は悩むこと」という訳です。
ブログ作成の際、Adsenseの申請をしたりAmazonアフィリエイトの申請を見越している方が多いと思いますが、共に審査を受ける必要があります。この審査には「サイトマップの設置」が必須です。無くても合格したケースもあるようですが、基本的には設置しておくべきです。
カテゴリー別にしっかりと分けている事がネタが尽きた時の助けになるのはどういう事か。
ネタが尽きたらサイトマップを眺めてみる
「やばい、書くことがない」と思ったら自分のサイトのサイトマップを眺めてみましょう。ただ単に記事数を増やすという行為に直結してしまう可能性もありますが、集客しやすいキーワードを探ったりするスキルが無い時点では、各カテゴリーの記事数が非常に重要です。
サイトマップを眺めてみると、あるカテゴリーは15記事あるけどこのカテゴリーの記事は2つしかない、なんて事に気付いたりします。
こんな場合に、漠然と「何を書いたらよいか思いつかない」と悩むより「このカテゴリーの記事が少ないから充実させなきゃ」と思う方が、ネタは見つけやすくなります。
問題が漠然としすぎている場合、どこから手を付けるべきかの判断も漠然としますが、問題のサイズを縮小すれば対応もしやすくなるという事です。
このような理由から、カテゴリーはブログ作成開始前にしっかりと考えて設定する必要があるという訳です。
パーマリンク設定
正直言いますと、この記事を書こうと思った一番の理由はこのパーマリンク設定への後悔でした。気がついたときには既に4つのブログを運営しており、それら全てに同じ設定を使っています。
パーマリンク設定、当然あとからでも変更は出来ます。しかしその手間を考えると恐ろしくなります。
パーマリンクとは
簡単に説明すると「書いた記事のアドレスの決め方」です。様々な設定方法があります。このサイトだとトップページのアドレスは
https://diy.ushaken.com/これがサイトアドレスですね。当サイト内の”【WordPress】スマホでのカラム表示順序の上下を逆にする方法”この記事のアドレスは以下
https://diy.ushaken.com/webs/wordpress/1127/というアドレスになっています。
これは”webs”という大カテゴリーの小カテゴリーである”wordpress”の記事で、最後の数字は記事IDが表示されています。
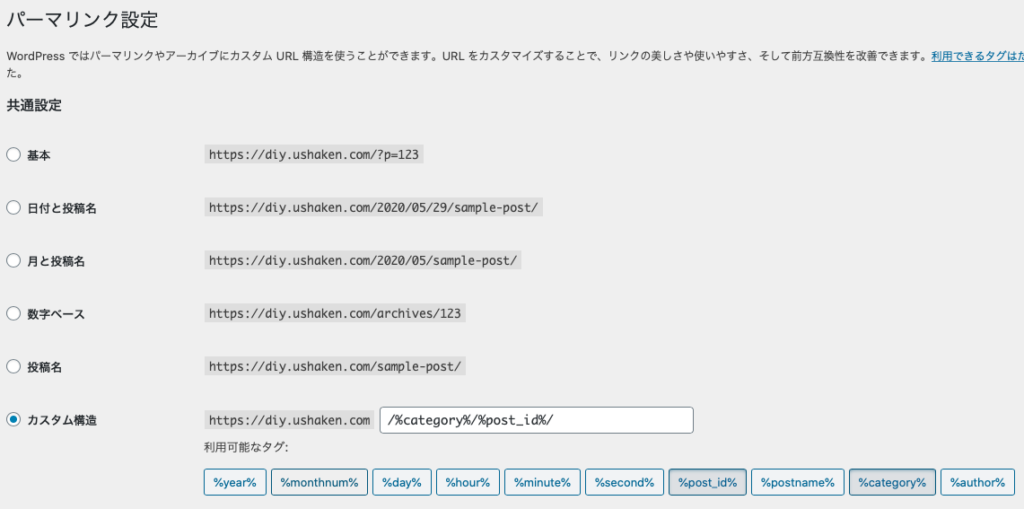
WordPressの設定画面で、このパーマリンクをどうやって構成するかの設定が出来ます。

この設定は「記事カテゴリー名の後に記事IDで構成するアドレス」を設定しています。
記事IDにした理由
隠してもしょうがないので書きますが、正直めんどくさかったからです。記事をアップするたびにアドレスを考える必要があるわけですから、これは相当めんどくさいなと思って「数字になるけどもうIDでいいや」と思ってこの設定にしました。
ブログ開始当初は「一気に300記事くらい作って絶対にこれで生計を立ててやる」と鼻息を荒くしていたので「記事名(アドレス)を毎回考えるのは時間のロスだ」と思ってしまった訳です。
他のブログで検索一位を取ったり取られたりしながら争っているページがあるのですが、6:4か7:3くらいで対策しても負け続けてるサイトがあって、その理由を見つけようと色々と調べていくなかでこの間違い(これが本当に順位に影響しているかは不明だが)に気付いたという訳です。
Googleの見解
このパーマリンク設定、アドレスの設定ですが、実はGoogleのアドレスに対する見解があります。
このリンク先冒頭文で思いっきりはっきりと書かれていますが
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。たとえば、航空機(aviation)に関する情報を探している場合、http://en.wikipedia.org/wiki/Aviation のような URL であれば、見ただけで必要な情報であるかどうかを判断できます。http://www.example.com/index.php?id_sezione=360&sid=3a5ebc944f41daa6f849f730f1 のような URL 自体は、ユーザーの関心を引くことはほとんどありません。
URL では区切り記号を使うと効果的です。http://www.example.com/green-dress.html という URL の方が、http://www.example.com/greendress.html という URL よりずっとわかりやすくなります。URL にはアンダースコア(_)ではなくハイフン(-)を使用することをおすすめします。
https://support.google.com/webmasters/answer/76329?hl=ja
色々と原因を調べていく中で見つけたこの「(可能な場合は ID ではなく意味のある単語を使用して)」を初めて見た時、卒倒しそうになりました。
今からでも変える事は出来ます。ですが、アドレスが変わるという事は「誰かがお気に入りに入れてくれていた」「SNSでシェアしてくれていた」リンクでは辿り着けなくなる事を意味します。
リダイレクトという方法がありますが、全ページのアドレスを変えなければ意味が無いと思う部分もありますし、ある説では「検索結果にアドレスは関係ない」という意見もあります。
有名ブログを調べてみると
もう確認するのが嫌になっていたのですが、それでもアドレスと記事の関連性について気になったので著名人(ブログ界で)のサイトのアドレスはどうなってるのかを調べてみると
https://example.com/記事名(記事の内容を英語にしたもの)/となっているサイトばかりでした。。。。
Googleの言う「アドレスを見て何のページなのかがわかる」ように設定されていました。ですがカテゴリー名を含まないアドレスにしているのが意外でした。
時既に遅し。今はもう完全にやられた感でいっぱいです。
てことで今は「結果とは関係ないという事にしておこう」と見て見ぬ振りをして放置しています。そこに気を使うくらいなら更に良い記事を書いてやれば良いんだ、なんて自分に言い聞かせる、半ばヤケクソですね。
検索上位に表示されない事で悩んだ際、私のように「なぜ上がれないのか」その理由を探すことになると思います。
ですから、可能であれば「その理由になる可能性のある要因」は最初に全て排除しておく方が精神衛生的にも良いですし、初めから避けるべきことを知っているなら、当然そうしておくべき事です。
プラグイン選び
WordPressが素晴らしい理由のひとつにこのプラグインがありますが、世界中の方が作って公開していますので数が多すぎるのが難点です。
しかも無料で優秀なものが多い。ですがタダだからと色々入れまくると色々と痛い目に遭います。
バッティングする可能性がある
まず一番大きな問題がこのバッティングです。プラグインを作る側の方が「出来るだけ多機能にした方が使われる」という心理が働いて製作したことが理由なんだと思いますが、思わぬところで機能が重複して不具合が出るなんて事もあります。
そもそも使っているテーマに付属している機能なのに、わざわざプラグインを入れてその機能を追加している、なんて事が起こりやすいです。
これを避けるにはテーマの本家サイトをよく読めばOKです。これは入れなくて良いです、これは入れたほうが良いですなんてテーマの作者が書いてくれている場合がありますので、基本的にはおすすめは入れる、やめとけと書いてるのは避けると問題ありませんね。
出来るだけ有名どころを使う
まず前述の重複を避けるのが基本ですが、それでも必要な機能がありプラグインを入れる際は、同じ機能を持ったもので迷ったら、出来るだけ有名なプラグインを入れるようにしましょう。多くの人に使われているという事は「不具合が出る可能性が低い」という事に直結します。でないとそもそも人気が出ません。
また不具合が発生したとしても、同じような状況に陥る人の数が多いという事になりますので、製作者でない使用者で技術のある方が原因を解明したり、開発者に「ここを直すと良いよ」なんてアドバイスをして改善されるなんて事もあります。
先に紹介したテーマSnow Monkeyなどはユーザーが直接不具合報告を行って、製作者が即座に対応するという流れでどんどん良くなっていってる、なんて記事をどこかのサイトで読みました。
まぁそれと同じようなもんですね。ここは長いものに巻かれた方が良いでしょう。
今の時代は有名ブラウザだけではない
Webサイトを見るツールはブラウザですが、今の時代なにかのアプリについてるブラウザで表示するなんて事も多いです。
特にスマホの話なんですが、LINEなどメッセージをやりとりするアプリで送られてきたWebリンクをクリックしてもSafariやChromeが起動するのではなく、そのアプリのブラウザでサイトを表示しますね。Facebookもそうですね。
以前使っていた有名なプラグイン”Page Builder By SiteOrigin”ですが、LINEのブラウザで表示するとエラーが出る症状がありましたので、放置するか悩んだのですがプラグインを使うのをやめて、そのページを作り直したところ改善しました。
今はSNSからの流入もかなり重要な要素ですから、そこを無視するわけにはいきません。ですが全てのブラウザでテストするのは本当に大変です。
決して一概には言えないのですが、基本は「構造がシンプルであればあるほどエラーは出にくい」ので、プラグインによってサイトのコードが色々ごちゃまぜになっている状況よりは、シンプルなWordPressの機能、テーマの機能でデザインする方がエラー発生率は低いです。
特にAMPは要注意
初期の段階からここまで気にする方も少ないのではないかと思いますが、AMPをオンにする場合は要注意です。ファイルDLをカウントするプラグイン、ダウンロードのリンクがAMPでは表示されないなんて事もありました。
この記事を書いている2020年5月時点では、有名なプラグインでレスポンシブ(スマホ表示に対応)していないようなプラグインは無いとは思いますが、スマホ表示で何かおかしくなるようなプラグインは避けた方が良いでしょう。
スマホ表示をテストするには
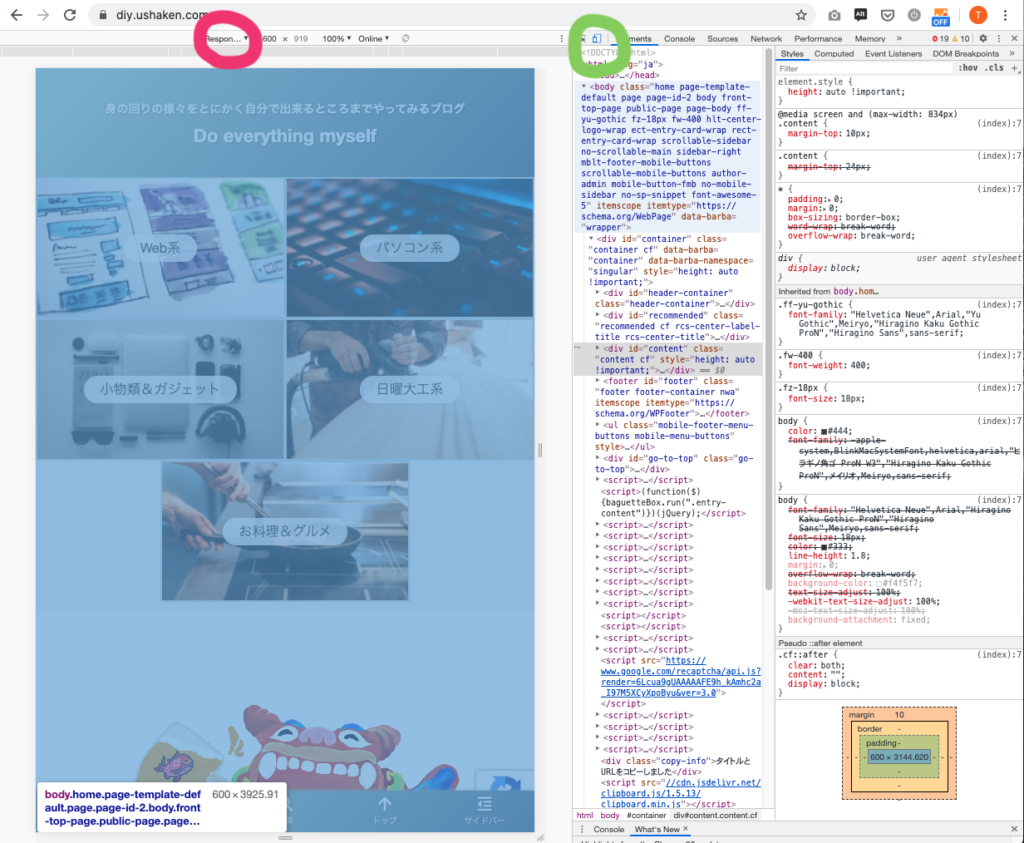
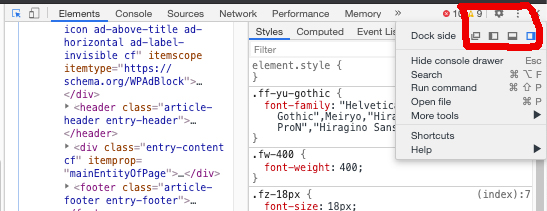
パソコンだとChromeを使ってサイトを開きます。サイト内の空欄で右クリックして「検証」をクリックするとデベロッパーツールが起動します。

この緑で囲った部分をクリックするとサイトがレスポンシブ表示に変わり、赤で囲った部分をクリックすると端末別の表示が見れるようになります。

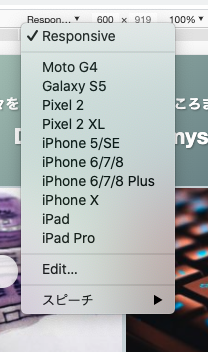
赤で囲った部分をクリックするとこのようなメニューが表示されます。
すべての端末はカバーしていませんが、この機能はものすごく便利です。
またブログのデザインを変える際に、このデベロッパーツールを使えると使えないとでは雲泥の差が出ますので、少しずつ使えるようになっておきましょう。
Chromeだけでなく、Firefoxの開発専用ブラウザも同じような機能があります。使い方によってはこっちの方が機能的に優れている部分もありますので、気になる方はインストールしておくと良いかと思います。
画像ファイルの使い方
ブログ記事を作成する際、記事のイメージに合った画像があれば見栄えが良いですね。かっこいい画像が使われているブログは、何故か信憑性も高く見えます。
ですが、ただ記事のイメージに沿った画像を置くだけではダメで、設置する画像にもやっておかなければいけない事があります。
ファイルサイズに気を使う
アップロードする際、必ず気をつけなければいけないのはファイルサイズです。最近のスマホやデジカメで撮影した画像のファイルサイズはブログで使うには大きすぎます。
ファイルサイズが大きい画像を配置すると、その分読み込みが遅くなりますので、検索でクリックされたとしてもユーザーが読み込み完了を待てずに離れてしまう可能性が高くなります。
どうしても必要な場合を除いて、基本的にはファイルサイズは小さめにしておくと良いでしょう。
一般的なブログ用の画像ファイルサイズ
これまた悩ましい話なのですが、色々と調べましたが人によってまちまちのようです。解像度が高くないと綺麗に見えない画像よりも、構図や写真自体が美しいものを選ぶと、少々画質が悪くても綺麗に見えます。
また画像を圧縮する際、ノイズの量で圧縮された後のファイルサイズが全然違います。要はバックの色のほとんどが白で単調なカラーのものは圧縮率は高いような気がしますし、夜景などごちゃごちゃしている(ノイズの多い)画像は圧縮しても期待通りのサイズまで小さくならない事が多いです。
縦横のサイズ
このブログのような2カラムの場合、メインの記事が書かれるエリアに設定されている最大幅を調べてみると良いでしょう。
同じ2カラムであってもテーマによって最大幅は変わりますので、どのテーマも同じ訳ではありません。
ここでも前述のデベロッパーツールが活躍します。
自分のブログをクロームで開いて、デベロッパーツールを起動します。そしてコードが書かれている部分を下に表示するよう変更します。

右上の赤で囲った部分、縦に3つ並んだ●をクリックすると画像のようなメニューが現れます。現在はメニューを右側表示にしていますので”Dock side”の一番右が青くなっています。その左横にある下が太線の四角をクリックすると、このメニューがブラウザの下に表示されるようになります。
その状態でブラウザの幅を画面の幅最大まで(出来るだけ左右を広く)するとこのような表示になります。

この状態で、下部のコードが書かれた部分のメニューバーの一番左に表示されている矢印マークをクリックします。

するとマウスオンにした部分の構成がどのようになっているかを調べることが出来ます。
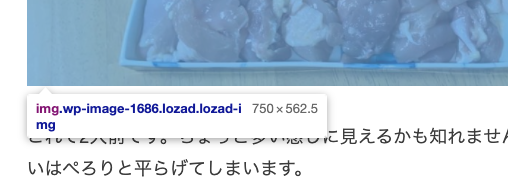
試しに記事内に置いた画像の上にマウスを持っていくと、このように表示されます。

この画像の実際のサイズは1024x768ですが、テーマの記事の部分の最大幅で表示されるため、幅が750で表示されています。
ユーザーは画像の右クリックで画像のみを表示出来ますし、そうすると元画像が表示されるようになるので、綺麗に見せたい場合は大きめ、装飾やアピールのために設置する画像であれば投稿欄の最大幅で画像を作成すると良いかと思います。
ファイル名とalt属性
ここは私もサボりがちな部分です。慌ててアップしたい記事などの際はどうしても疎かになりがちですが、必ずきちんと設定しておくようにしましょう。
アップロードする画像は必ずファイル名を変える
この画像を使おうと決めた画像のファイル名は、出来るだけその記事の内容に沿った名前か、またはその写真を表す言葉を使ってファイル名を設定します。
デザイン的に配置する画像に関しては不要だとの意見も見られますが、結局、検索順位が上がらない事で悩んだ際に、こういった細かい事や基本的な事がしっかりと出来ていないと「あれもやってない、これもやってない」「実はあのせいなんじゃないのか」なんて自分が迷子になりやすい状態を作ることになってしまいます。
途中で気づいて全部設定し直すのは本当に大変です。ですからブログ開始当初からこう言ったことを癖付けることで「悩んだ時にハマらない」ブログを作れるんだと思います。
alt属性
alt属性についても同じです。きちんと記載しましょう。
要はサイト内(ページ内)のコンテンツの全てに意味をもたせる必要性があるという事ですね。
WordPressの場合はダッシュボードからメディアを開くと、アップロードした画像(メディア)一覧が表示されますので、設定したい画像をクリックして「代替テキスト」を入力します。ここに入力した文章がaltに反映されます。
盲目の方への配慮
このalt属性のもう一つの意味は、盲目の方が読み上げブラウザを利用してサイトを訪れた際にも有効です。障害を持たない方にとっては、どう書けばそのユーザーにとってわかりやすいサイトになるのかのイメージが出来ないと思いますので、そこは以下リンク先、専門のサイトを参考にすると良いでしょう。
後からの修正でなく最初から徹底
このページに記載している全てに共通しますし、何度も書いてますがとにかく最初から徹底することです。後でやろうと思っても、どうしても記事を書くことが優先になってしまい、過去の修正にまでなかなか手が回りません。
画像のリネームやaltに関しては特にですが、修正せずにそのままアップすることに慣れてしまうと、わかっていてもなかなか出来なくなってしまいます。個人的な性格によるのかも知れませんが。
こういった作業はほんと癖のものだと思いますのでずっと続けていれば、設定しないで画像を使うことが逆に気持ちわるくなると思います。
ですから面倒でも最初から徹底してやることをオススメします。
著作権フリーの無料画像を入手する方法
写真が好きな方は旅行先で撮影した写真、街で見た気になるものの写真なんかを撮りためているでしょうから、その中から記事に合った写真を選んで使うことが出来ると思います。
しかし一般的に、料理のブログや旅行のブログなど特化形のブログ以外では記事のイメージ通りの写真が全て揃っていないのが大半でしょう。
そんな時に役立つのがフリー素材ですね。日本のサイトだけで探すと、どうしても他社と被りやすくなってしまいがちですが、海外も含めて検索するとバッティングする確率は下がります。
Unsplash
英語が苦手な方は、英語の勉強にもなると思いますので、欲しい画像のイメージを翻訳サイトなどで英訳してから検索して下さい。試しに超高層ビル(skyscrapers)で検索すると117,000件ヒットするほど画像ファイルは豊富ですから、他ブログと被る確率は低い(検索結果上位画像はよく見るので注意)です。
O-Dan
次のサイトは、検索すると無料画像を配布している各サイトの検索結果を自動で表示してくれる、かつ日本語で検索できますので便利なのですが、レスポンスが悪すぎて私は使っていません。
Lorem Picsum
このサイトが結構面白くて、アドレスで画像サイズを指定したら、そのサイズの画像をランダムに表示してくれます。
ブログ記事を書いてて、ここに写真を表示しようと思っているけどまだどんな画像を入れるか決めていない状態で記事作成を進めている時、このサイトの機能を使うとプレビューで画像がランダム表示されるので面白いです。
そこから新たなアイディアが生まれたり、こんな写真は合わないなぁなんて色々と気付きがありますから使ってて楽しいですよ。
サンプルで以下にこのサイトの機能を使って画像配置しておきます。ちなみに画像サイズは1024x768にしています。
WordPressのテーマによって選択肢の書き方が違う可能性がありますが、画像を配置する際「URLから挿入」を指定して、以下のようなURLを入力します。最初の数字が幅、次の数字が高さで自由に設定できます。
https://picsum.photos/1024/768この方法で設置した画像が以下です、ブラウザでページを更新(再読み込み)すると画像が自動的に変わるのが確認出来ると思います。
そのまま記事をアップしてしまうと、思うイメージと違う画像が表示されると困るので本番運用は難しいかも知れませんが、記事作成時の画像の仮置きや、遊び的には十分使えますし楽しいです。
画像圧縮について
私も最初はこれでかなり悩みました。今はPhotoshopを使っていますが、それ以前はどうにかして無料ツールを使って出来ないもんかと試行錯誤しました。
圧縮だけなら以下のサイトで画像ファイルのドラッグ&ドロップで可能です。なかなか優秀でブログを書き出した頃はずっとお世話になっていました。
確か20ファイルまで一度に圧縮可能ですから結構使えますよ。
以下記事はMacの画像リサイズに関する記事です。
Windowsの方はブログ作成には以下の縮小革命がかなりオススメです。
HTML, CSSの学習と効率的な使い方
ブログ開始当初は、特にこだわりがない限りはテーマの機能を使ってサイトを構築していく、そのテーマで出来ることを全部使いこなす事が最良策だと私は考えていますが、使っていく中で「ここはもうちょっとこうしたい」なんて欲が出てくると思います。
その際に役立つのがこのHTMLとCSSの知識なのですが、実際やってみるとなかなかうまくいかない事も多くて結構悩みます。
必要な部分だけを少しずつ
私はほんと数サイトのみですが、昔HTMLとCSSのみでサイトを作成した経験がありましたが、WordPressと併用でやろうとしても、結局どこをどう触ったらいいのかよくわからず以下の2冊で基礎から再学習しました。
結果は「やってよかった」ですが、そこまでの時間が取れない方の方が多いと思います。ですからこのHTMLとCSSに関しては「やりたい事が出てきたらググる」でも大丈夫です。
ただ、ググる際にその機能の名前なんかが分からないとググりようがない場合もありますね。プルダウンメニューという単語を知らなければ「クリック 出てくる メニュー」なんて調べ方をしなければいけなくなります。
結構な検索スキルが必要になってきますが、その場その場で必要なコードを探して、コピペで使っていくような方法でも、だんだんとわかるようになってきますので、最初は「必要な部分だけを調べる」で全く問題ないと思います。
知っておきたい最低限の学習をするには
私は書籍での学習が好きなので本を買いましたが、同時に動画でも学習をしました。本はお金も掛かりますのでまず無料講座を一通り見てから、もっと知りたければ本を買うか、有料講座を受けるという順序でも良いと思います。
YouTube上にもかなり沢山の効果的に学習できる動画が上がっていますが、以下のサイトは完全に学習に特化していますので視聴中に浮気心も出てきにくいのでYouTubeより良いと思います。
ドットインストール
この中で無料のものを全部学習できれば良いですが、最低限必要な知識は以下で学べます。見るだけでもかなり変わりますが、出来ればコードを書きながら視聴することをお勧めします。
プロゲート
こちらはコードを書きながら学べるサイトです。
無料で使える範囲でHTMLとCSSを学びながらコードを書くと、コースが終わる頃にはかなりスキルは上がっていますよ。
使い回しが効くよう配慮する
WordPressのカスタマイズが気になって調べだすと「子テーマを編集して下さい」なんて記事を山ほど見ると思います。
親テーマ、子テーマの違いはググればいくらでも出てくるので割愛しますが、サイト全体に適用するカスタマイズは子テーマのCSSに書いた方が良いです。
各ページのみに使いたいカスタマイズは、記事作成ページを最後までスクロールすると以下のようなコードを書く欄が出てきますので、ここに記載するとそのページのみに効果のあるCSSが書けます。

例えばh2タグの文字に影をつける場合
h2 {
text-shadow: 5px 5px 2px rgba(100,100,100,.8);
}このコードを子テーマに書いたら、サイト内全てのh2に影が付きますが、前述のように一つのページのみに使う場合は記事作成ページの下にあるカスタムCSSに記述します。
ですから「このデザイン(カスタマイズ)は時々使うはず」と思うものは子テーマCSSに記述しましょう。
CSSのクラス名を忘れそうな場合
頻繁に更新してて、よく使う自作コードだと忘れないでしょうが、時々しか使わないものは「あれ、なんだったっけな」となってしまいます。
それを避けるには、公開しない下書きページを一つ作成しておいて、そこに自作CSSを作るたびに、そのCSSが反映した見本が見れるような下書きページを一つ作っておくと便利ですよ。
例
テキストに影
.txtshadow{
text-shadow: 5px 5px 2px rgba(100,100,100,.8);
}反映させるとこうなる
こうして未公開の下書きページにメモしておけば、クラス名を思い出せない時にいちいち子テーマCSSを確認しにいかなくても良くなりますし、もうちょっとデザインを触りたいなんて時にも現在のコードがどうなっているのかがわかりますので便利です。
おわりに
私が「知らずに進めた結果後悔したこと」はこんな感じです。
まだまだ増える可能性もありますので、その際は追記します。
これからWordPressでブログを始めようという方のお役に立てれば幸いです。