ブログ執筆に必須なのが画像のリサイズと圧縮ですね。Macだと画像のリサイズはプレビューで可能ですが、他にも様々なアプリが使えます。その中でも無料のもの、また各アプリで複数画像を一度にリサイズした際にどれくらいファイルサイズの差があるのかを比較します。
記事の最後にプレビュー.appを使って複数の写真を同時にリサイズする方法を解説します。
使ったアプリは3種類
今回は3種類のアプリで4つの画像を比較してみました。
画像の入手元はUnsplashです。
使用したアプリは、まず純正の”プレビュー.app”と”Image tools"、”JPEGmini Lite"です。
実はImage toolsは以前は使用していましたが、なんとなく起動するのが面倒なのと、プレビューで全部出来てしまうので放置していました。
今回JPEGmini Liteの存在を知ってしまったため、有料版(無料版は一日20枚まで)を購入するかどうかを決めるために比較してみました。リサイズ後のファイルサイズが違う
JPEGmini Liteは画像圧縮ソフトですから分かりますが、プレビューにも圧縮機能は付いているのでしょうか?
結果的にはプレビューでリサイズしただけでも、JPEGmini Liteと大差無くファイルサイズが小さくなっていました。どれくらいの差があるのかは以下を参考にして下さい。
サンプル画像の元ファイル
サイトに貼ると自動的にMax Widthが1024になってしまうのですが、それぞれの加工前のファイルサイズを写真の下に記載します。




元データのサイズ
- Sample01 807KB
- Sample02 5.4MB
- Sample03 5.1MB
- Sample04 9MB
これらの写真を幅728pxにリサイズする
では各アプリでリサイズした結果です。各画像下に記載するファイルサイズ等は「右クリック、情報を見る」で表示された数値のコピーです。
Image Tools

そこそこ有名なアプリだと思います。
もう全然使ってなかったのですが、今回の比較でこのアプリは削除することに決めてしまいました。。。




Image Toolsの結果
- Sample01 537KB
- Sample02 414KB
- Sample03 492KB
- Sample04 549KB
このような結果となりました。
JPEGmini Lite

こちらも有名どころですね。無料版のLiteです。
試しに使ってみましたがなかなか便利です。ただJpegのみに対応しているようでPNGなど他の画像では使用出来ないようです。




JPEGmini Liteの結果
- Sample01 106KB
- Sample02 66KB
- Sample03 5.1MB
- Sample04 8.2MB
このような結果となりました。Sample03と04に関しては、元データが大きすぎて無料版では扱えないサイズでしたので、このような結果となりました。
プレビュー.app

こちらはMac純正のアプリですね。
Macがあれば誰でも使えるので一番手軽ですがその実力は?




プレビュー.appの結果
- Sample01 127KB
- Sample02 90KB
- Sample03 98KB
- Sample04 123KB
このような結果となりました。
結果比較
それぞれの結果はなかなか興味深い数字でした。
| Sample01 | Sample02 | Sample03 | Sample04 | |
| 元データ | 807KB | 5.4MB | 5.1MB | 9MB |
| Image Tools | 537KB | 414KB | 492KB | 549KB |
| JPEGmini Lite | 106KB | 66KB | 5.1MB | 8.2MB |
| プレビュー.app | 127KB | 90KB | 98KB | 123KB |
JPEGmini Liteの最大ファイルサイズの制限がなければどんな結果になっていたのかは興味深いですが、あくまで無料で使えるアプリの比較ですからこれは仕方がありません。
Image Toolsは「まとめてリサイズするためのアプリ」ですから、純粋にサイズを変更しただけで圧縮はしていないからこのような結果になったのでしょうか。
だとすると、純正のプレビュー.appの結果を見ると、リサイズしかしていないのにファイルサイズはJPEGmini Liteに匹敵するサイズに変更されていますので、圧縮の機能も備えているという事になりますね。
【おまけ】ではImage Toolsのファイルを圧縮してみたらどうなるのでしょうか
非圧縮でリサイズのみを純粋に行うのがImage Toolsの機能だとすると、私がいつも使っている画像圧縮サービスを提供するサイト
こちらを使って圧縮するとどうなるのか気になったのでテストしてみました。




Image Toolsでリサイズしたファイルを圧縮した結果
- Sample01 205KB
- Sample02 66KB
- Sample03 98KB
- Sample04 131KB
JPEGmini Liteやプレビュー.appと変わらない数字になりましたね。ということはImage Toolsは非圧縮でリサイズする事が出来る(そこが利点である)アプリという事になります。
状況によっては必要かも知れない
私には必要とする状況が思い浮かびませんが、こういった機能が必要な場合もあるでしょうから「非圧縮でサイズ変更」がしたければこのImage Toolsを使うべきという事になります。
最終結果
では【おまけ】も含めた最終結果です。
| Sample01 | Sample02 | Sample03 | Sample04 | |
| 元データ | 807KB | 5.4MB | 5.1MB | 9MB |
| Image Tools | 537KB | 414KB | 492KB | 549KB |
| JPEGmini Lite | 106KB | 66KB | 5.1MB | 8.2MB |
| プレビュー.app | 127KB | 90KB | 98KB | 123KB |
| Image Tools+圧縮 | 205KB | 66KB | 98KB | 131KB |
この結果を見ると、なかなか微妙な感じです。使う際の手軽さで言えばやはり圧倒的にJPEGmini Liteに軍配が上がるでしょうが、1日に20枚の制限は痛いですね。これを解除するには後述しますがアプリを購入しなければならない。
でも純正アプリのプレビューもブログ投稿に使うには十分な結果を出していると思います。
Image Toolsは用途が限定的と感じましたので「もしそれが必要となれば」使う事もあるかも知れません。
では有料のJPEGminiの価格は使い勝手に見合うものなんでしょうか?
JPEGminiは3種類
JPEGminiには3種類あります。この記事を書いている時点でのApp Storeでの価格は
- JPEGmini Lite 無料
- JPEGmini ¥3,540-
- JPEGmini Pro ¥11,000-
Proはなかなかのお値段ですね。App StoreのJPEGmini Proの紹介文をざっと読みましたが
- Adobe"Lightroom" プラグイン
- Adobe"Photoshop" エクステンション
- 128MBまでの写真に対応
- 様々な書き出し&リサイズ
- JPEGminiより8倍早いパフォーマンス
と書かれていました。Macを使っての作業が主に写真の方、デザイナーなどには必要なのかも知れませんね。
ちなみにJPEGminiのサイトは以下です。流石にかなりかっこいいですよ。
私は今のところプレビュー.appを選択します
JPEGminiであれば、それほど高いとは感じませんが、1日に100枚とか写真を扱う訳ではありませんから、しばらくはこのままで行こうかと思います。
写真のリサイズ、プレビュー.appを使い出した最初の頃は一枚ずつ作業していましたが、これは非常に非効率&めんどくさいです。
使っていく中で、まとめてリサイズ出来る事がわかりましたので、ご存知の方も多いかと思いますが一応やり方を記載します。
プレビュー.appを使って複数ファイルをリサイズする
画像の方向を揃えるなど多少の手間はありますが、このようにすれば一度に複数のファイルのリサイズが簡単に出来ます。
1.複数画像を選択

ドラッグでも⌘クリックでも、なんでも良いので同時に加工したいファイルを選択します。
2.プレビュー.appを起動する
選択したファイルをダブルクリックするか、右クリックのメニュー内「このアプリケーションで開く」からプレビュー.appを選びます。すると先ほど選択したファイルがプレビュー.appで開きます。

3.左側の全てを選択する
同時に開いたのですが「プレビュー.app内では同時に選択されていない」状態ですので、アプリ内で全てのファイルを選択します。
左側のサムネイルの一枚をクリックして選択した状態にして、”⌘+A”(全て選択)を押します。

するとこのように左側のファイルが全て選択されている状態になりますので、ここで編集に入ります。
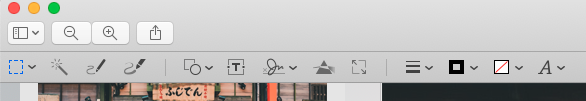
4.マークアップツールバーを使ってサイズ変更

この真ん中の鉛筆の先のようなボタンが「マークアップツールバー」です。このツールを使ってリサイズしますので、ここをクリックします。
クリックすると、左側にこのようなツールバーが現れますので、□に矢印が付いているボタンをクリックします。


マウスオンするとわかりますが、これが「サイズ調整ボタン」です。
5.サイズを指定する
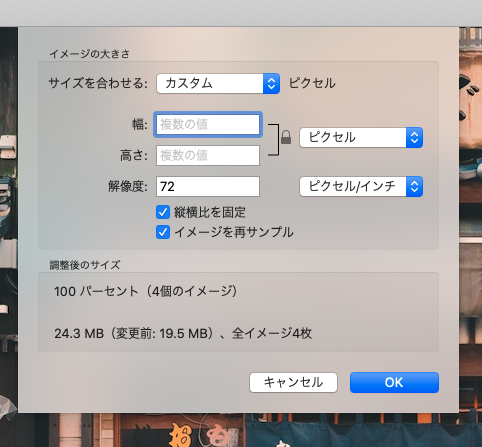
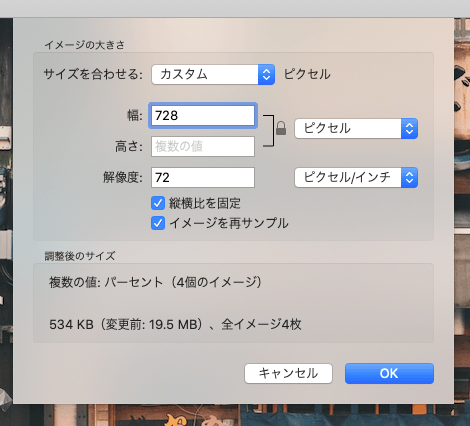
サイズ調整ボタンをクリックすると、画面中央にこのような表示が出ます。

ここでリサイズしたい幅を入力して、しばらく待つとどれくらいファイルが小さくなるかを計算して結果を表示してくれます。

サイトアイコンなどを作成する場合は別ですが、通常は幅を一定に保つようにリサイズすると思います。
ですから「縦横比を固定」にして、変更したいサイズの幅だけを入力すれば、選択した画像全てが同じ幅に変更されます。
プレビュー.appを使う際の大事な注意点
この機能を使い際に忘れてはいけない注意点がいくつかあります。
元ファイルのサイズを変更してしまう
これは選択したファイルのサイズを変更してしまうので、オリジナルを残しておきたい場合は「画像ファイルを複製して、複製したファイルのサイズを変更する」方法を取らなければオリジナルのファイルを書き換えてしまいます。
この点を考えると「リネームして別ファイルで出力」などの機能があるアプリを選択する方が良いですね。
縦写真と横写真を混ぜたら全て指定した幅になる
iPhoneで撮影した写真、横で撮影したつもりなのに縦向きでプレビューされる事も多いかと思います。
それらをそのまま選択して、全部同じ幅にしようとすると「縦写真も横写真も同じ幅」になってしまいます。ですからiPhoneだけでなくスマホで撮影した写真で横のつもりが縦で表示される写真の場合、先に回転させて正しい向き(横向き)に変えておかないと二度手間になります。
おわりに
文章にすると非常に長くなりますが、使ってみると意外と簡単ですので、リサイズするツールを探している方はまず純正のプレビュー.appの全機能を試してから考えられるのも良いかと思います。
Photoshopだとさらにファイルサイズを小さく出来たり、かつクオリティも保てたりとかなり優秀らしいですが、月々の使用料が発生するとなるとなかなか手が出ませんねぇ。。。。