最近はドットインストールで学習しているので、サイトで使われているVS Codeを使うことが多いのですが、元々はATOMを使っていました。久しぶりにATOMでやってみようと思って使ってみるとEmmetが使えない事が判明したので使えるようにしてみました。
プラグインであっという間
結局、最近のはみんなこれですね。Wordpressもそうですが何か必要な機能があればとりあえず「プラグイン」です。
ATOMの場合は「パッケージ」と呼ぶようですが似たようなもんだと私は思うのですが。
まぁ便利になるのは良いのですが、このEmmetもそうですが、これに慣れきってしまうと、これしか使えないとなった時に普通のテキストエディタで書けなくなってしまうんじゃ無いかとちょっとだけ不安になったりします。
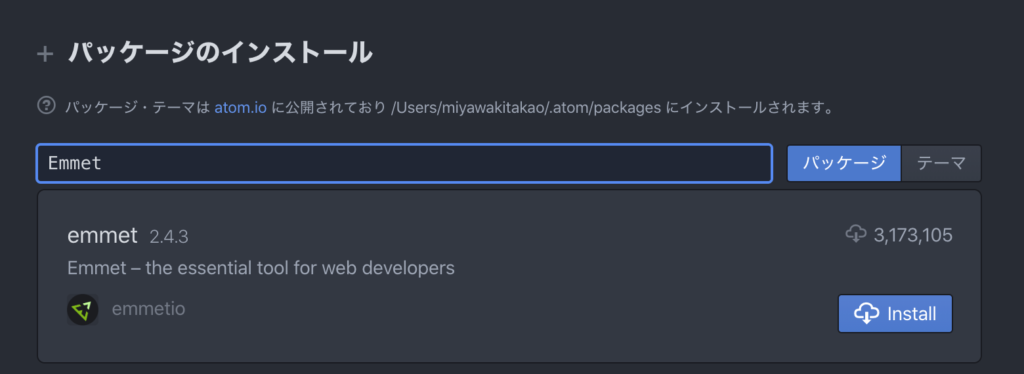
パッケージを検索して適用するだけ
まずは環境設定を開きます。⌘+,(カンマ)で開くかメニューから。

左のメニューの「+インストール」をクリックするとこの画面になりますので、ここで"Emmet"を検索します。

まぁ簡単ですね。あっという間です。
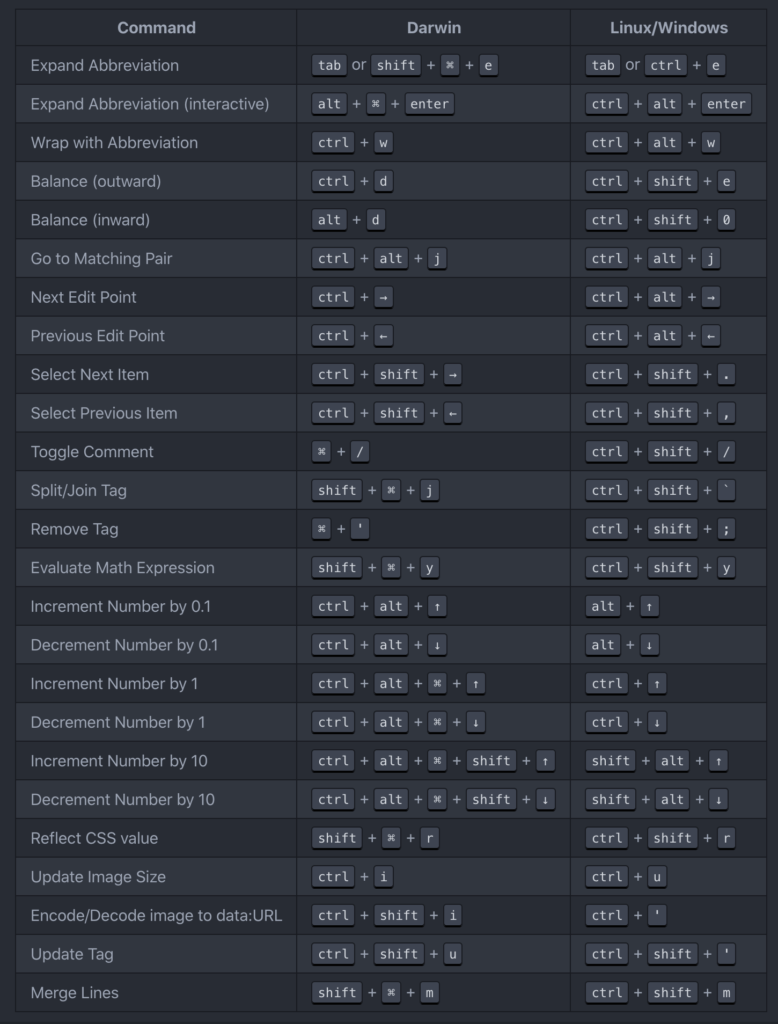
インストール後の画面でデフォルトキーバインドが確認出来たので貼っておきます。
Default Keybindings

細かい使い方はこちらの記事で
実際私も使い出してからそう長くないので、最低限自分に必要なものをまとめておこうと記事にしていますので、どう使ったら良いのかわからない方は以下で詳しく基本的な使い方を説明していますのでご覧下さい。
さらに詳しい機能を知りたい方は
Emmetのサイトで確認できます。
おわりに
コード書く速度を強烈に加速してくれるツールだと思いますが、こういったツールを使って書く速度を加速させる前に、頭の中に書くのが間に合わないほどのコードが先に出てくるように知識や技術を加速させなければいけませんね。。。。