ブログ記事作成の際、画像の設置はみなさんそれぞれ自分の好きなスタイルがあるのではないかと思います。
私の中のデフォルトスタイルは「中央揃え」と「メディアファイル」です。テーマがCocoonだと毎回自分で選択しなければいけませんので、画像の多い記事だと設定忘れが結構起きます。
これを解消するために、デフォルトの設定を自分好みの設定に変更します。
各設定別の表示
まずはそれぞれの設定で、画像がどのように表示されるかを見てみましょう
表示位置
Cocoonで設定できる全ての画像の表示位置を確認してみましょう。



右寄せに小さな画像を置くと(この画像は300xx225px)ブロックが回り込んで、このように空欄に文章が入るようになります。


まぁ、分かりやすいようにあえて小さめの画像を用意したのですが、ちょっと分かりにくかったかも知れません。
メディアファイル
メディアファイルをご存知ない方に説明すると、メディアファイルの設定を行うと画像をクリックするとスライドショーが起動、その記事にアップされている写真の全て(メディアファイルの設定になっている画像)がスライドショーで表示されます。
この記事内でメディアファイルの設定をしているのは、以下の数字の画像のうち1、2、4の3枚がメディアファイル設定です。
6は後述しますが「添付ファイルのページ」という設定です。
ですから1、2、4はクリックすると全画面でスライドショーが表示されると思いますが、3、5はクリックしても何も起きません。
6をクリックすると、設定した「添付ファイルのページ」へジャンプしますので、試してみて下さい。
これで、自分が記事を書いて画像を置く際に、どうやって表示したいのか、読んでくれている方にどのように画像をみて欲しいのかのイメージが湧くと思います。
各画像の設定方法
WordPressの画像設置方法は色々あるかと思いますが、ここではグーテンベルグのブロックから画像を選択する方法で説明します。

記事作成の際、このようなブロックの追加のボタンが右に表示されていると思います。黒の十字ですね。
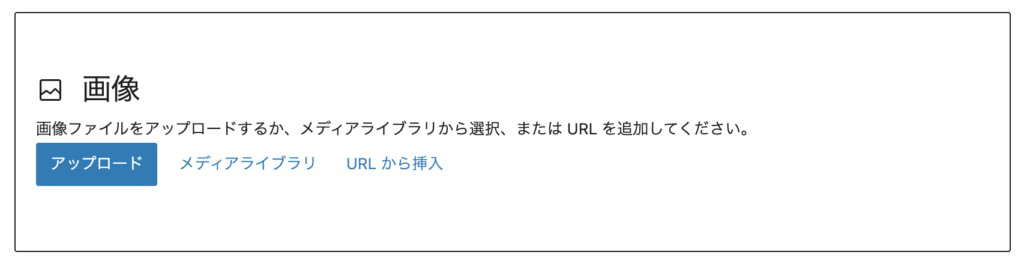
これをクリックすると画像をどこから持ってくるか選択する画面になります。

アップロードでもメディアライブラリでも良いのでとにかく画像を選択します。
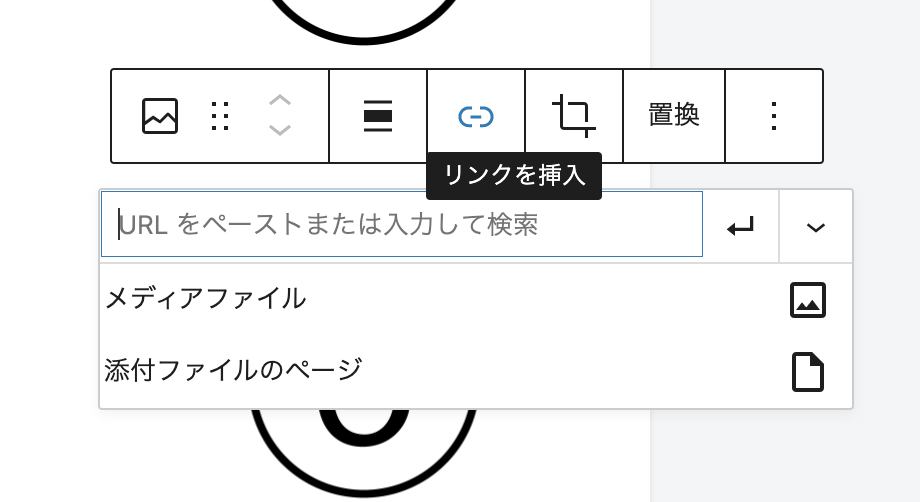
画像が投稿画面に表示されたら、上部メニューの(ー)マークをクリックするとメニューが現れますので、ここでメディアファイルを選択するという訳です。

これで、画像をクリック(スマホ、タブレットだとタップ)するとスライドショーが表示されるようになります。
これを一枚一枚設定すると思うと、画像が多い記事だとゾッとしませんか?
ではデフォルトの設定の変更方法です。
画像設置のデフォルトスタイルの変更
変更するのは2箇所。画像を設置する際は常にセンターに配置、かつメディアファイルの設定に変更する方法です。
変更する方法は同じ
まず、WordPressでダッシュボードの画面にします。
するとアドレスが”https://ほにゃらら.〇〇/wp-admin/"となっていると思います。
もしなっていなければ、/wp-admin/以降を消してください。
アドレスに以下を追加する
上記の例だと以下のように追加します。
https://ほにゃらら.〇〇/wp-admin/options.phpこれでEnterを押すと

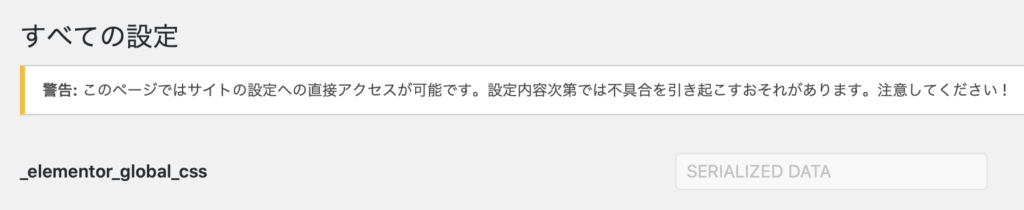
このような表示が現れますので、下にスクロールして以下画像の部分を探します。

アルファベットの昇順で並んでいますので、すぐに見つける事が出来ると思います。
恐らく空欄になっているかと思いますので、上記のように
- default_alignをcenterに
- link_typeをfileに
変更したらEnterか、最下部の「設定を変更」をクリックすると完了です。
CSSがわかる方には見慣れた文字だと思います。これを変更(追記)するだけでOKです。
試しに記事投稿ページで、画像を設置してみて下さい。位置が中央、リンクがメディアファイルに変わっていたら成功です。
他の設定をWordPress Codexで確認しましたが、メディアファイルの設定をするか、それ以外かの選択肢しかありませんでしたので「添付ファイルのページ」のデフォルト設定はできないようです。
おわりに
WordPressの設定は色々と複雑と感じる部分が多いですし、このようにテーマによって変わっているなど様々です。
上記リンク先のCodexですが、最初はちんぷんかんぷんですけど、色々と調べていくうちにだんだんとわかるようになってきて、とても勉強になりますからなかなか面白いですよ!