Google AdSenseのコードを貼り付ける場所はご存知の通りhead内に記載するのですが、Wordpressテーマ”Lightning"はどうやらheader.phpに直接書き込むのは難しそう。だから推奨しているのはプラグイン"ExUnit"を使用する方法という感じです。
なぜわざわざプラグインを避けたか
一度はプラグインを使用し設定してみました。その後、ページのソースを確認すると、コードの記載が何故か確認出来ませんでした。まぁ、とりあえず機能しているのであれば問題は無いのですが、今後の技術力アップを考えるとなんとか自分で出来ないかと考えて、自分でやってみることにしました。
最初は子テーマに直接書き込んでみた
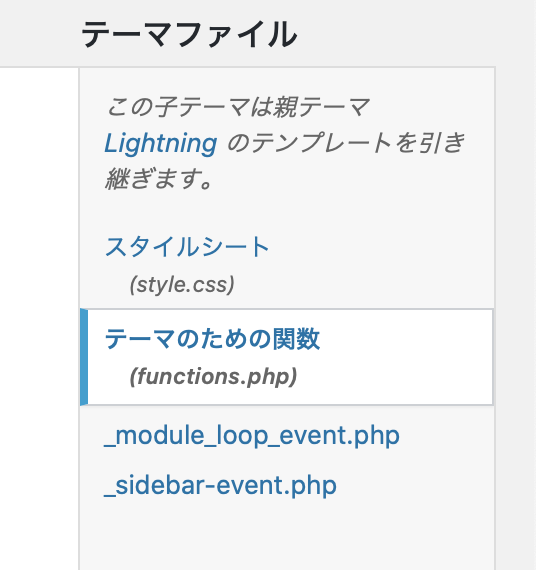
何か方法はあるはずだ!と思い、調べてみると「外観」→「テーマエディター」と進んで
右側のここを選ぶ
この「テーマのための関数」(functions.php)を選択するとちゃんとhead内に記載出来ることがわかりました。
ここをクリックすると左側がコードの画面に切り替わります。

/*-------------------------------------------*/
/* <head>タグ内に自分の追加したいタグを追加する
/*-------------------------------------------*/
function add_wp_head_custom(){ ?>
<!-- head内に書きたいコード -->
<?php }
// add_action( 'wp_head', 'add_wp_head_custom',1);少しスクロールするとこの記載がありました。
やっと見つけた!と思い、この「head内に書きたいコード」の部分にコードを記載してみました。
何故か表示されない
表示というと言葉が違いますが、貼り付け後にまたソースコードを確認してみたら、まだ見つからない。
むむむ、、と悩みましたが、他に方法があるはずだと色々と検索してみました。
解決策が見つかった
結局は自分でなんとかしたというより、スキルの高い素晴らしい先人のおかげで解決しました。
head内にソースコードを追加する手順(子テーマのfunctions.phpを使った方法)
この記事によると(コードは引用元を参照してください)
headタグ内に何らかのコードを記載する場合、以下のような書き方をします。
functions.phpの下の方に記載します。(特に理由がなければ、記載場所は一番下で。※一番下の行に
https://open-cage.com/functions-php-meta-headcustomtags/?>というコードがある場合はその上に。)
このサイトで説明されている通りに、前述の子テーマのfunctions.phpにコードを書き込んで保存。その状態でソースを確認するとリンク先にある
<!-- headに表示させたいコードをここに!(この行は消してね)-->
このコメントアウトがソースコード内で確認出来ました!
もう大丈夫だと思い、再び子テーマのfunctions.phpに戻ってアドセンスのコードを書き込み保存。
ここで再びソースを確認すると、無事に書かれていました。
ExUnitのアドセンスの設定がオフになっているか確認
重複しても問題ないのかも知れませんが、念のためプラグインでのアドセンス設定を無効にしておきました。
1時間ほど経ってから確認すると
バッチリ広告が表示されるようになりました!
自動広告は賛否両論
実際、アドセンス利用者の中で何%くらいのユーザーが自動広告を利用しているのかは不明ですが、私はまだまだビギナーなのでこの場所にはこの広告、ここはこうで、、、なんて自分で割り振れる知識がありませんから、完全にGoogleにお任せにしています。
おわりに
これで一般的な方法でAdSenseコードを貼り付けることが出来ました。テーマのアップデートなどがあっても子テーマからhead内にコード貼り付けを指示している訳ですから、先で問題が起こる確率も低いのではないかと思っています。
自動広告の位置や種類?は現在自動でテスト中ですが、あと2週間くらいでテストが終了すると思いますので、またそのレポートも記事にしたいと思います。