WordPressのカスタマイズを行う場合、必ず必要になるのはPHPの知識だったりWordPress特有の関数だったりと様々ですが、それ以前に今見ているページに表示されているのは何なのかを理解していなければカスタマイズのやりようがありません。
WordPressの構造
初学者にとって結構厳しいのが、このWordPressの構造理解だと思います。
データベースやプログラミングに精通している人なら苦労しないのかも知れません。
私もまだ独学で学んでいる最中ですが、初めてワードプレスを使い出した頃はこの辺りの理解に少々時間が掛かりました。
表示されているのは寄せ集めのデータ
今ご覧になっているこの記事の表示も、全てあちこちから集められた情報が一つの画面に表示されています。
全てを記載するには量が多すぎるので、わかりやすく抜粋しますと
- 投稿の日付を取ってきてここに表示
- 記事の投稿内容をここに表示
- ヘッダーをここに表示
- サイドバーを表示
- 画像をここに表示
- SNSのボタンをここに表示
いくらでもありますが、それぞれは個別にデータとして保管されていますが、それらの中で必要なものをあちこちから集められて表示されているイメージです。
投稿の際に色々と決めている
記事を書く際に、みなさん色々と設定している項目があると思います。例えば
- 公開日時
- カテゴリー
- タグ
- アイキャッチ画像
最初の頃はこのくらいでしょうか。記事を投稿する際に行うこうした設定が、全て個別に管理されているからこそ、後から別々の条件で呼び出す事が可能となります。
別々の条件とは
ブログ記事を読む際
- このカテゴリーの記事だけ
- 2019年7月に書かれた記事
- このタグのついた記事だけ
てな具合で、設定した値で絞られたものをまとめて表示することが出来るのもこうした設定のおかげです。
この事をアーカイブと呼びます。
先の例を元にすると
- このカテゴリーの記事だけ=カテゴリーアーカイブ
- 2019年7月に書かれた記事=月別アーカイブ
- このタグのついた記事だけ=タグアーカイブ
といった感じで、読みたい記事をグループにして表示させるなんてことも可能になる訳です。
テンプレートを知る
ほんとなら「テンプレートを理解する」と言いたいところですが、テンプレートの構造を見た瞬間に理解出来る方はこの記事を読まれていないと思いますので簡単に説明します。
先に述べた寄せ集めデータ、簡単に言うとその寄せ集めが現在の表示になっている事は述べました。
どこに寄せ集められているの?
一般的なWordPressテーマを利用する際、記事の投稿は初期設定では「投稿ページ」と「固定ページ」になっているはずです。
色々と寄せ集めたデータを表示するには、そのデータを乗っける下地が必要ですね。
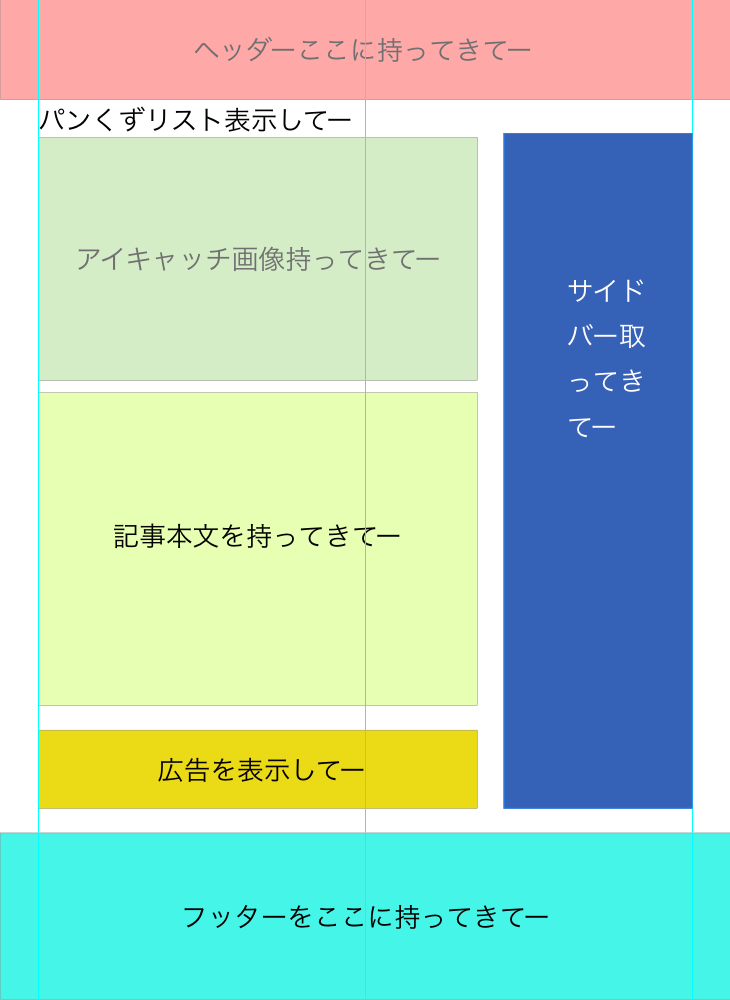
かなりアバウトですが、以下のような感じだとイメージしてください。
ページによって使っている下地が異なる
WordPressの無料テーマを使うと、固定ページでも投稿ページでもデザインの差があまり無いので、どの下地を使っているのかはパッと見てもわかりません。
WordPressのカスタマイズについて調べていくと、よく見るテンプレートという単語があると思います。
この下地がテンプレートと呼ばれるものです。
主に使われるのは
- 投稿ページ = single.php
- 固定ページ = page.php
- カテゴリーなどのアーカイブページ = archive.php
このように、ページによって使っているテンプレートが違います。
ですから、現在どのテンプレートを使って表示しているのかが解らなければカスタマイズのしようがないとも言える訳です。
Show Current Template
先ほどのテンプレートの問題は、このShow Current Templateというプラグインを使えば解決します。
Show Current Template
見せる 現在の テンプレート
そのままの名前ですが、このプラグインは必須です。
Show Current Templateのインストール
特に難しいことは何もありませんが念のため。
やり方が解らない方は、以下クリックして開くと手順が表示されます。
これで完了です。
Show Current Templateの使い方
使い方と言えるようなものではありませんが、どうやって確認するかを記載しますと
WordPressにログインしている状態でサイトを表示する
以上です。
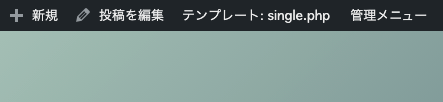
ログインしている状態で、自分のサイトを表示すると
画像のように上部のバーにテンプレートが表示されるようになっています。
この画像は投稿ページですが、試しに固定ページを選んでみると
このようにpage.phpに変化します。
先に述べた「現在使っている下地、要は現在の表示に使われているテンプレート」が表示されているという訳です。
マウスオンで全て表示される
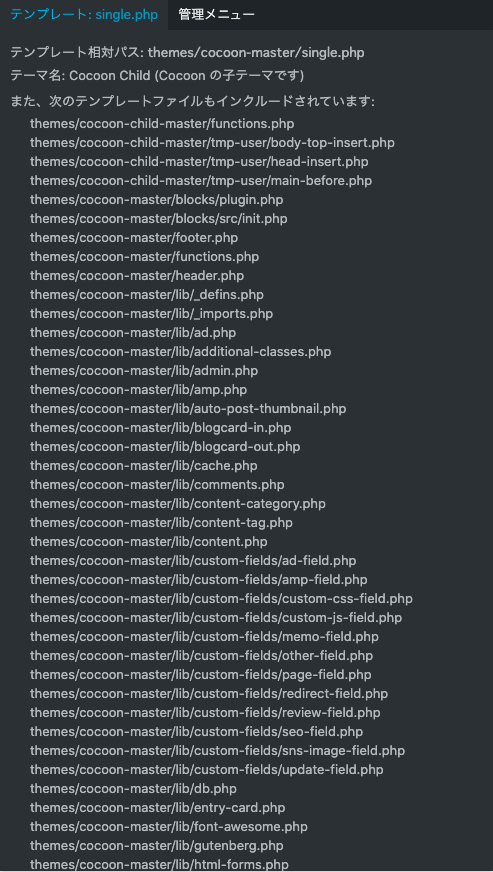
表示が確認出来たら、その上にマウスを置いてみると
これを見るとゾッとする方も多いのではないかと思います。
テーマはCocoon Child、つまりCocoonの子テーマを使ってるけど、子テーマのファイルは上から4つしか使っていなくて、残りの大多数は親テーマのファイルを読みに行ってるのがよくわかりますね。
慣れないとパッとみて離れてしまいますが、ファイル名を見るとなんのために読みにいってるのかはわかると思いますよ。
試しにテンプレートに記述してみる
簡単な例ですが、試しに一文をテンプレートに記載するとどうなるのかやってみます。
出来ればローカル環境、エディタを使って行う方が良いです。本番運用中のサイトでやると、間違った記述をするとWordPressが画面真っ白で止まってしまいますのでご注意下さい。
ミスった際に顔面蒼白になってしまいますので、ほんとお勧め出来ませんがサイト上でもテンプレートの内容は変更可能です。
- メニューの外観→テーマエディターを選択
- 子テーマ、親テーマのどこかにあるsingle.phpを選択(cocoonは親テーマ)
- 内容を変更して、最下部の「ファイルを更新」をクリック
以上で可能です。
要はワードプレス付属のエディタを使って内容を変更する方法です。
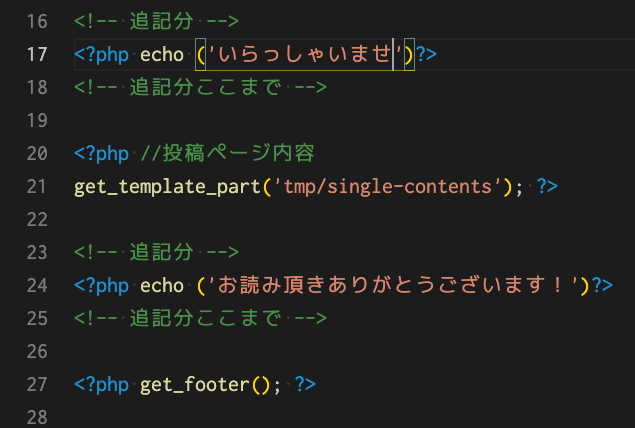
投稿ページで読み込まれているsingle.phpに以下画像のように追記してみます。
この中で20、21行目の
<?php //投稿ページ内容
get_template_part('tmp/single-contents'); ?>これは先に述べた「ここに〇〇を持ってきてー」です。この場合だと(single-contenets)投稿記事を持ってきてーと書かれています。
この上下に「いらっしゃいませ」と「お読み頂きありがとうございます!」を書きました。
すると記事のページの最上部に
このように表示され、記事の最下部に
このように表示されるようになります。
この表示が「single.php」を使っている全ての記事に表示されるようになります。
そんなの意味あるの?
私も最初これがわかった時に「そんなの表示して意味あるのか?」と思ったのですが、色々と突っ込んだところまでWordPressを理解していくと、これがいかに大事かがわかるようになります。
ページごとに好きなデザインを適用出来る
ブログサイトが充実してくると、構造的な変更やデザインの変更など、いろんな事に興味が湧いてきます。
CSSを使ってそれぞれのページの表示を変えることも可能ですが、出来れば大きなまとまりでデザインを変えれたら良いのになんて思うようになってきます。
今お読み頂いているこのブログはまだ100記事余りですから大したことありませんが、300記事、400記事に成長してくると、各カテゴリーがひとつのブログというサイズ感になってきます。
そうなった際に威力を発揮するのがテンプレートの知識です。
これは細かく説明するとかなり長くなるので、また別記事にしたいと思います。
おわりに
色々と脱線気味に書いてしまいましたが、とにかくこのプラグインは必須です。シンプルなので重くなったり邪魔になったりするようなものでは無いと思いますので、インストールがまだの方は是非使ってみて下さい。
構造がわかればWordPressはもっと楽しくなりますよ!