別サイトで、とあるPDFファイルの配布がしたかったのですが、こちらが提示する条件に同意した人のみにダウンロードは許可したい。でも会員制サイトでもない。そんな方法があるのか探してみたら見つかりました。
WordPress Download Managerで解決
WebサイトがあるのですがProバージョンを使っている会社は超大手企業ばかりでしたので、本当かどうかはわかりませんがまぁ安心出来るかなといった感じでした。

プラグインで検索してインストールします。
日本語対応は無し
残念ながら日本語には対応していませんでしたが、無茶苦茶難しい英語でもなかったので問題ないかと思います。

インストールするとこのように”Downloadがメニューに作成されますので、ここから設定やファイルのダウンロードページなどを作成していきます。
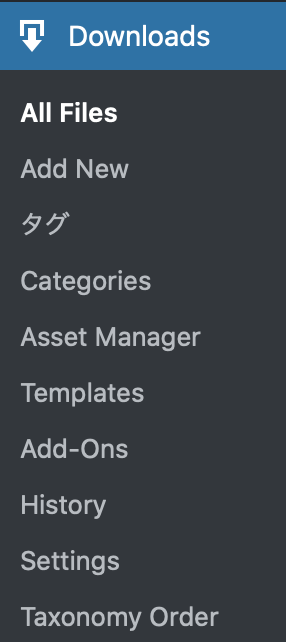
ダウンロードメニューを選択すると
- All Files:「投稿ページ」や「固定ページ」のような感じで作成したページが表示されます
- Add New:新規作成です。
- タグ:そのままタグです
- Categories:カテゴリ設定です。
- Asset Manager:レンタルサーバー内のフォルダにアクセス出来ます。まだ使っていませんが、簡単なファイルの追加などに使うのであれば簡易版Filezilla的に使えるかも知れません。
- Templates:ボタンのテンプレート
- Add-Ons:このプラグインやテーマなど様々なアドオンが紹介されています。
- History:ダウンロード履歴が確認出来ます。
- Settings:各種セッティングです。
- Taxonomy Order:これは私が使っているプラグイン"Taxonomy Terms Order"の影響で表示されているのだと思います。

設定が必要なのは数カ所のみです
基本的に設定するのは2箇所で、思うより簡単に使えました。Settingを見ていくと以下のような設定画面があります。
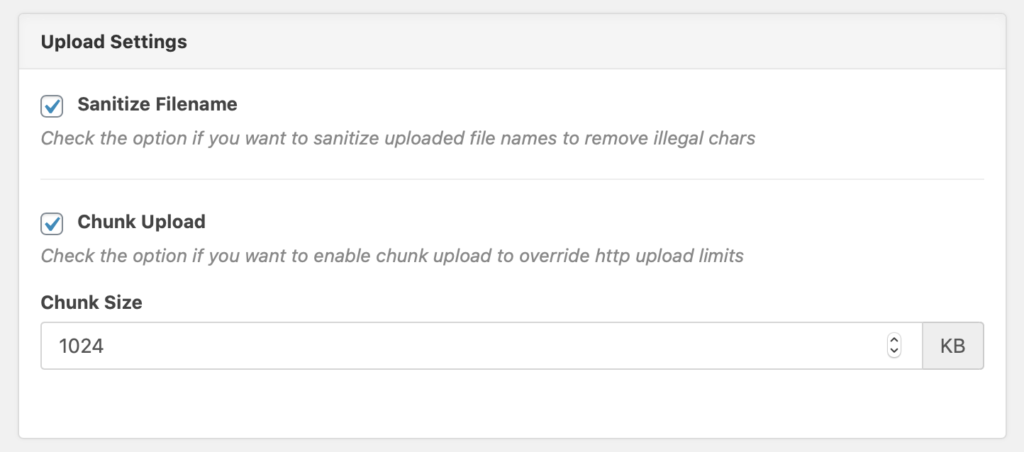
アップロードのセッティング

最初は2箇所ともチェックが外されています。最初のチェックボックスは”アップしたファイルの違法なファイルネームを消去するか?”との意味だと思いますが、正確にはわかりません。使うファイルネームによっては違法と疑われる場合は自動で変えるということなのでしょうか。まぁ失敗は無さそうですからオンにしました。
2番目は”塊でのアップロードを許可するか?”で、説明はHTTPのリミットを超えるサイズのファイルをアップする場合とありますから、規定よりも大きなファイルのアップロードを出来るようにするかのチェックです。これもオンにしました。
reCAPTCHAを使うかどうか

ダウンロードの際の”同意します”にチェックをし、その後reCAPTCHAの機能を使用する場合はここにキーを入力すれば良いだけです。reCAPTCHAについてはググれば山ほど情報がありますので検索してみて下さい。
V3が動かない?
何故か私の場合は、既に使っているV3のキーを入れても「間違ってます」の表示で使えませんでしたので新たにV2でキーを作成し、それを使えば問題なく動きました。
セッティングに関する項目はここまでです。意外と簡単でしたね。
ページの作成
ここで「Add New」からDLのページを作成していきます。
画面は普通の投稿記事の画面ですが、右側にこのような表示が出ます。

ダウンロードさせる添付ファイルを選ぶ画面です。
簡単な英語ですが念のために記載すると
- 緑の部分は「ここにドラッグする」
- 空欄は「アドレスを入力」
- 青の部分は「メディアライブラリから選択」
- オレンジは「サーバーから選択」
という事ですね。このサーバーから選択することが出来る機能があるという事で、前述の”Asset Manager"が付いているのでしょう。
ダウンロード画面の詳細設定
ここからが本番って感じですが、ダウンロード画面の詳細を設定していきます。
そのまま画面を一番下までスクロールすると設定できます。

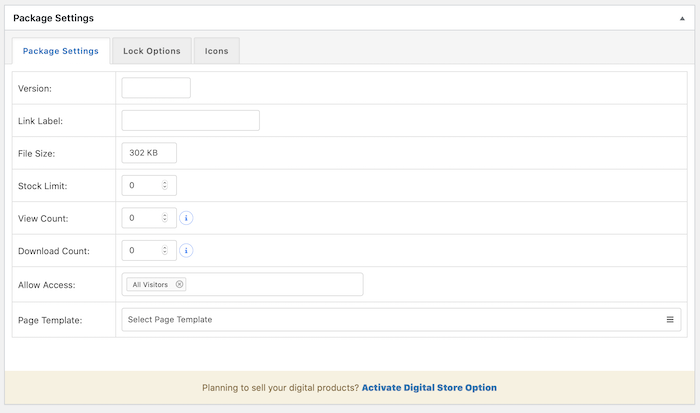
Package Settingタブ
見落としがちな感じですが(私はよくやる)タブがついてることに気が付かないんですよね。入力画面の一番上の部分に「Package Setting」「lock Options」「Icons」の3つのタブがありますが、これは一番左が選択された状態です。
上から順番に説明すると
- Version:ファイルのバージョンの入力です。
- Link Level:リンクレベル(分からないので設定しませんでした)
- File Size:アップしたファイルのサイズですね。
- Stock Limit:何回までダウンロードさせるかの設定ですね。
- View Count:ダウンロードされた数の表記をいくつからスタートさせるか
- Download Count:上と同じ
- Allow Access:誰がアクセス出来るかの設定です。開発者だったり執筆者だったり色々と設定出来るようですが、私は”All Visitors"「全ての訪問者」を選択しています。
- Page Template:テンプレートが選択出来ます。
ファイルのバージョンは改良して再配布する、その管理をする際には付けておいた方がいいでしょう。カウンターに関しては一度もダウンロードされていないと訪問者が不安がるといけないので最初から数を上げて表示するようにしても良いかも知れません。しかし後述しますが、私はショートコードで記事内にダウンロードのリンクを貼りたかったのでここで作成するページは使いませんでした。この記事を書いている時点で記事内に貼っているショートコードは、ここで作成しているページは下書きのままでも機能しますので問題ありません。
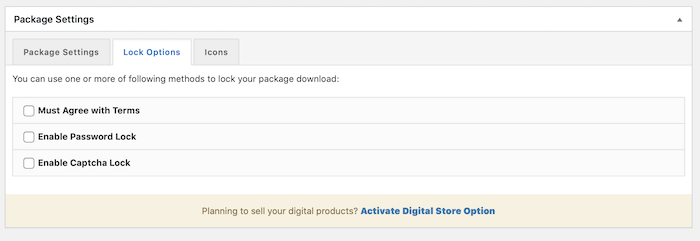
Lock Optionsタブ

ここでは3つの選択肢がありますね。
- Must Agree with Terms:同意がなければダウンロード出来ない
- Enable Passward Lock:パスワードロックを有効にする
- Enable Captcha Lock:reCAPTCHAのロックを使用する
私の場合は「来た人誰でも同意があればOK」でしたからそれを有効に。ついでにreCAPTCHAの機能が使えるのであればロボット避け出来るのでいいかと思い、真ん中以外全てで設定しました。
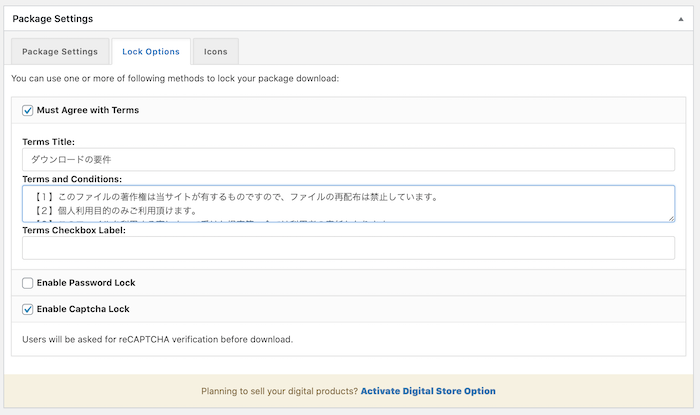
Must Agree with Termsの設定
私にとってはここが一番重要な項目でした。

チェックボックスをクリックすると上記画面に変わり、入力フォームが表示されますので適宜入力していきます。
- Terms Title:条件、要件のタイトルです
- Terms and Conditions:条件、要件の詳細です。
- Terms Checkbox Level:これは設定しませんでした。
この写真のように入力すると、作成したページのプレビュー表示ではこのようになります。

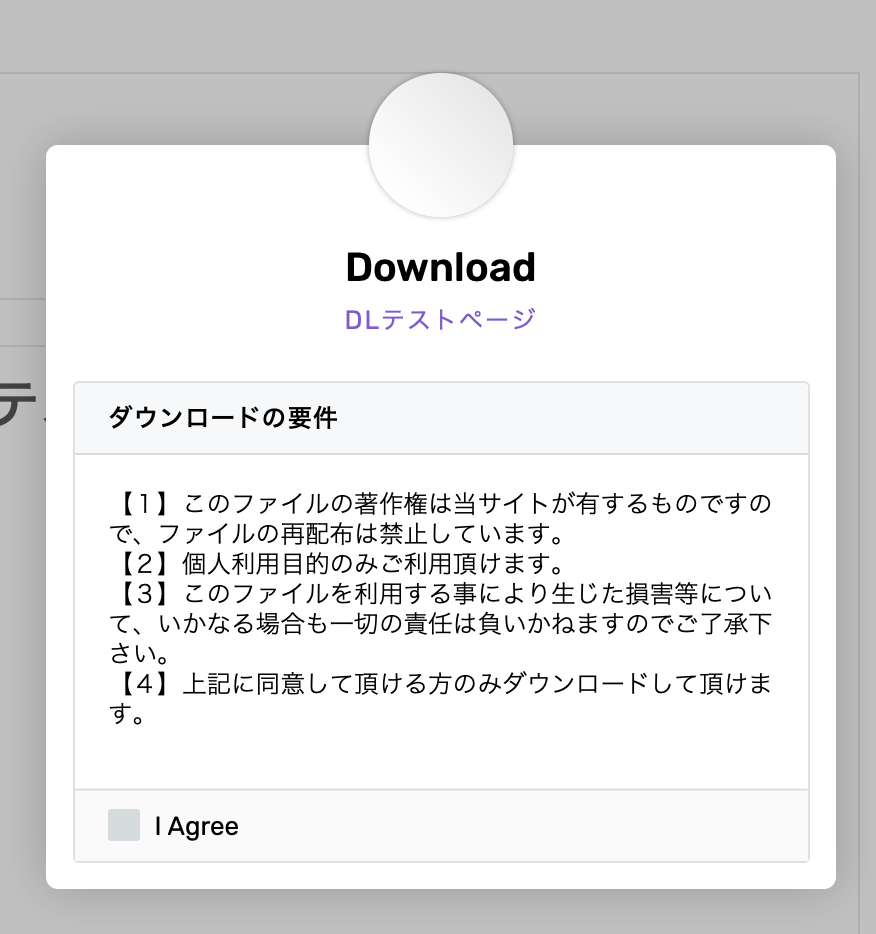
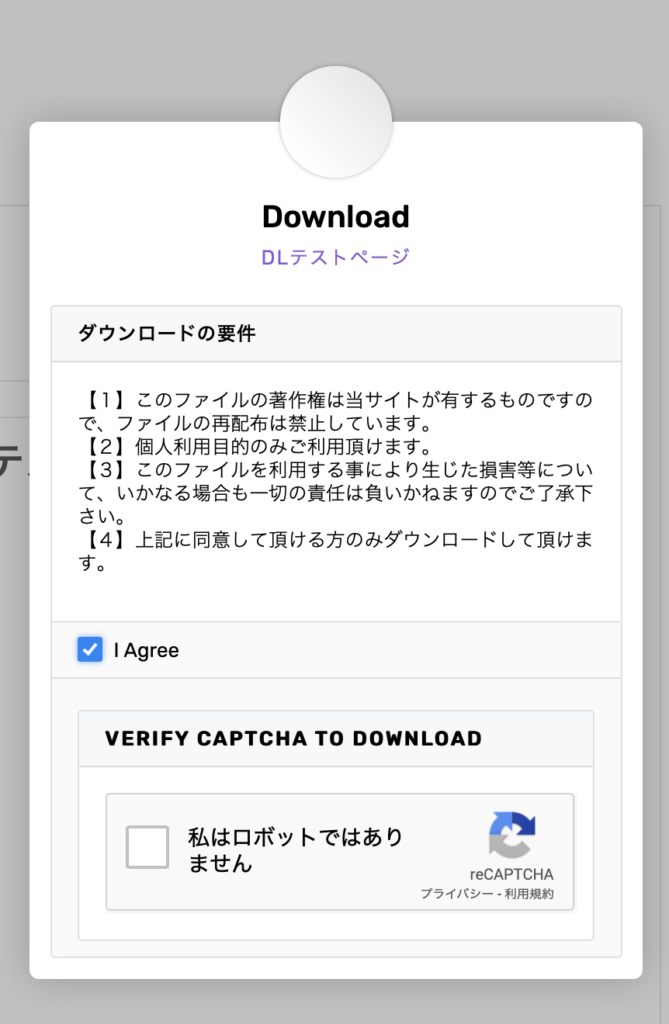
このダウンロードをクリックすると

このように先程入力したものが表示されます。
ちなみに長文であったとしても、右側にスクロールバーが表示されますので全文を確認することが出来ます。
同意するにチェックを入れると

私の場合は前述のようにreCAPTCHAを設定していますから、このように再度チェックをしないとダウンロードが開始されないようになっています。
このreCAPTCHAが使えるのは嬉しい誤算でした。
このままページをデザインして、ダウンロード専用のページを作成することが出来ますが、レイアウト的にどうも気に入らないしダウンロードの回数なんかも来訪者に表示する必要もないんじゃないかと思っていたら、ショートコードを使うとそんな問題は全て解決しました。
ここまで作成した記事を下書きで保存します。
そして左のメニューからAll Filesをクリックすると、作成したダウンロードページ一覧が表示されます。WPの「投稿一覧」と同じです。その中から作成したページを見ると、ショートコードがあるのが分かります。

記事内にショートコードを貼り付ける
このショートコードを記事内に貼り付けると、このような画面になります。

なかなか良い感じだと思いませんか?
リンク名は作成したダウンロードページのタイトルがそのまま表示されています。ですが、目次から考察するにタグはH3が使われているようです。
これで完成です。
おわりに
思わぬ誤算もありで、なかなか良いプラグインに会えたと思っています。
何かファイルや画像を配布したい、ただむやみにDLされるのはどうかなぁなんて思っている方には素晴らしいプラグインだと思います。


